ウェブサイトを訪れたとき、私たちは無意識のうちにその企業やブランドの印象を受け取っています。その印象を、実は大きく左右している要素の一つが「フォント」なのです。普段あまり意識することはないかもしれませんが、文字の形一つで、信頼感や親しみやすさ、先進性といったイメージは大きく変わります。
しかし、数多あるフォントの中から自社のブランドに最適な一つを選び出すのは、決して簡単なことではありません。本記事では、ウェブサイト制作のプロフェッショナルであるティアが、企業のブランディングという視点から「フォント選びの重要性」を解き明かし、その強力な選択肢となる「Adobe Fonts」の戦略的な活用方法および設定方法について、分かりやすく解説していきます。
なぜ、ウェブサイトにおいて「フォント選び」が重要なのか?
まず最初に、なぜ私たちがこれほどまでにフォントを重要視するのか、その理由からご説明しましょう。マーケティング戦略を立案する際、市場を理解せずしては絵に描いた餅に終わってしまうのと同じように、ブランドが持つべき「らしさ」を理解せずしてフォントを選んでも、その効果は限定的になってしまいます。
フォントはブランドの人格を語る「声」である
少し想像してみてください。もし、堅実さが求められる銀行のウェブサイトが、手書き風のポップなフォントで書かれていたら、あなたはそこに大切なお金を預けたいと思うでしょうか?おそらく、少し不安を感じてしまうかもしれませんね。これは極端な例ですが、フォントがウェブサイト、ひいてはブランド全体の「人格」や「声色」を規定していることに他なりません。
力強く、誠実な印象を与えたいのか。あるいは、やわらかく、親しみやすい印象を与えたいのか。フォントは、企業が顧客に届けたいメッセージを、言葉の意味だけでなく、その「たたずまい」で補強してくれる、非常に雄弁なメッセンジャーなのです。この視点なくして、効果的なブランディングは実現できないといえるでしょう。
ユーザー体験(UX)を左右する可読性と判読性
もう一つの重要な視点が、ユーザー体験(UX)です。ウェブサイトの訪問者は、情報を求めてやってきます。その情報が、読みにくいフォントで書かれていたらどうでしょうか。たとえどれだけ有益な情報が書かれていても、読者はストレスを感じ、ページを離脱してしまうかもしれません。
ここで重要になるのが「可読性(読みやすさ)」と「判読性(文字の識別しやすさ)」です。特に長文のコンテンツを読んでもらうオウンドメディアなどでは、長時間見ていても疲れにくいフォントを選ぶことが、読者の満足度やサイトの回遊率に直結します。デザインの美しさだけでなく、機能面での配慮もまた、優れたブランド体験には不可欠なのです。
ブランディングを強化するAdobe Fontsという選択肢
フォントの重要性をご理解いただけたところで、具体的な解決策に話を移しましょう。世の中には数多くのフォントサービスが存在しますが、特にビジネスでウェブサイトを運用する法人のお客様に、私たちが自信を持って推奨するのが「Adobe Fonts」です。
Adobe Fontsとは? – 無数の選択肢と卓越した品質
Adobe Fontsは、PhotoshopやIllustratorなどで知られるAdobe社が提供するフォントライブラリサービスです。Creative Cloudのいずれかのプランを契約していれば、追加料金なしで20,000を超える高品質なフォントを利用できます。日本語フォントだけでも500種類以上が揃っており、その選択肢の豊富さは他の追随を許しません。
単に数が多いだけでなく、世界中の著名なフォントメーカーが制作した、デザイン的にも品質的にも優れたフォントが厳選されている点が大きな特徴です。これにより、企業のブランドイメージに合致する、まさに「これだ」と思えるフォントを見つけ出すことが可能になります。
なぜビジネスユースにAdobe Fontsが最適といえるのか
Adobe Fontsがビジネス利用において特に優れている理由は、大きく3つあります。
- 商用利用可能なライセンスの明瞭さ
ウェブサイトや印刷物など、ビジネスにおける様々な用途での商用利用がライセンスで明確に許可されています。フォントの権利関係は非常に複雑ですが、Adobe Fontsであれば、ライセンス違反のリスクを心配することなく、安心してブランディング活動に専念できます。これは、企業にとって計り知れないメリットといえるでしょう。 - Webフォントとしての簡単な実装
ウェブサイトで特殊なフォントを表示させるには、「Webフォント」という技術を利用します。Adobe Fontsでは、このWebフォントを非常に簡単な手順で利用できる仕組みが整っています。サーバーにフォントファイルをアップロードする必要もなく、指定された数行のコードをウェブサイトに記述するだけで、どんな閲覧者の環境でも意図した通りのフォントを表示させることが可能です。 - ブランドイメージの統一
Adobe Fontsで提供されるフォントは、ウェブサイトだけでなく、DTP(印刷物)や映像制作など、他のAdobe製品でもシームレスに利用できます。その結果、Webサイト、会社案内、名刺、プレゼンテーション資料など、あらゆる顧客接点においてフォントを統一し、一貫したブランドイメージを構築することが容易になります。
フォント選びという戦略で失敗しないための視点
最後に、フォント選びで失敗しないために、最低限押さえておきたいポイントをご紹介します。これらは、私たちがプロジェクトを進める上で常に意識していることでもあります。
ブランドイメージとの一貫性を保つことの重要性
最も重要なのは、選んだフォントがブランド全体のイメージと一貫しているか、という視点です。ロゴデザイン、キーカラー、写真のトーン&マナーなど、他のブランド要素と調和している必要があります。フォントだけが突出してしまうと、ちぐはぐな印象を与えかねません。ウェブサイト単体で考えるのではなく、ブランドコミュニケーション全体の文脈でフォントを捉えるようにしましょう。
ライセンス規約の確認は必ず行う
繰り返しになりますが、ライセンスの確認は極めて重要です。Adobe Fontsは商用利用の範囲が広く、非常に使いやすいサービスですが、それでも利用規約に目を通しておくことはビジネスの基本です。特に、クライアントワークで利用する場合などは、どこまでが許諾範囲なのかを正確に把握しておく必要があります。この一手間を惜しむことが、将来の大きなリスクに繋がりかねないことを、心に留めておいてください。
実践編:Adobe Fontsをウェブサイトに導入する基本ステップ
さて、ここからは具体的にAdobe Fontsをウェブサイトで利用するための手順を解説します。専門的な用語も出てきますが、一つひとつのステップは決して難しくありませんので、全体の流れを掴んでみてください。
Adobe Fontsにアクセス
まずはAdobe Fontsの公式サイトにアクセスしましょう。ログインしたら左上の「フォント一覧」をクリックします。

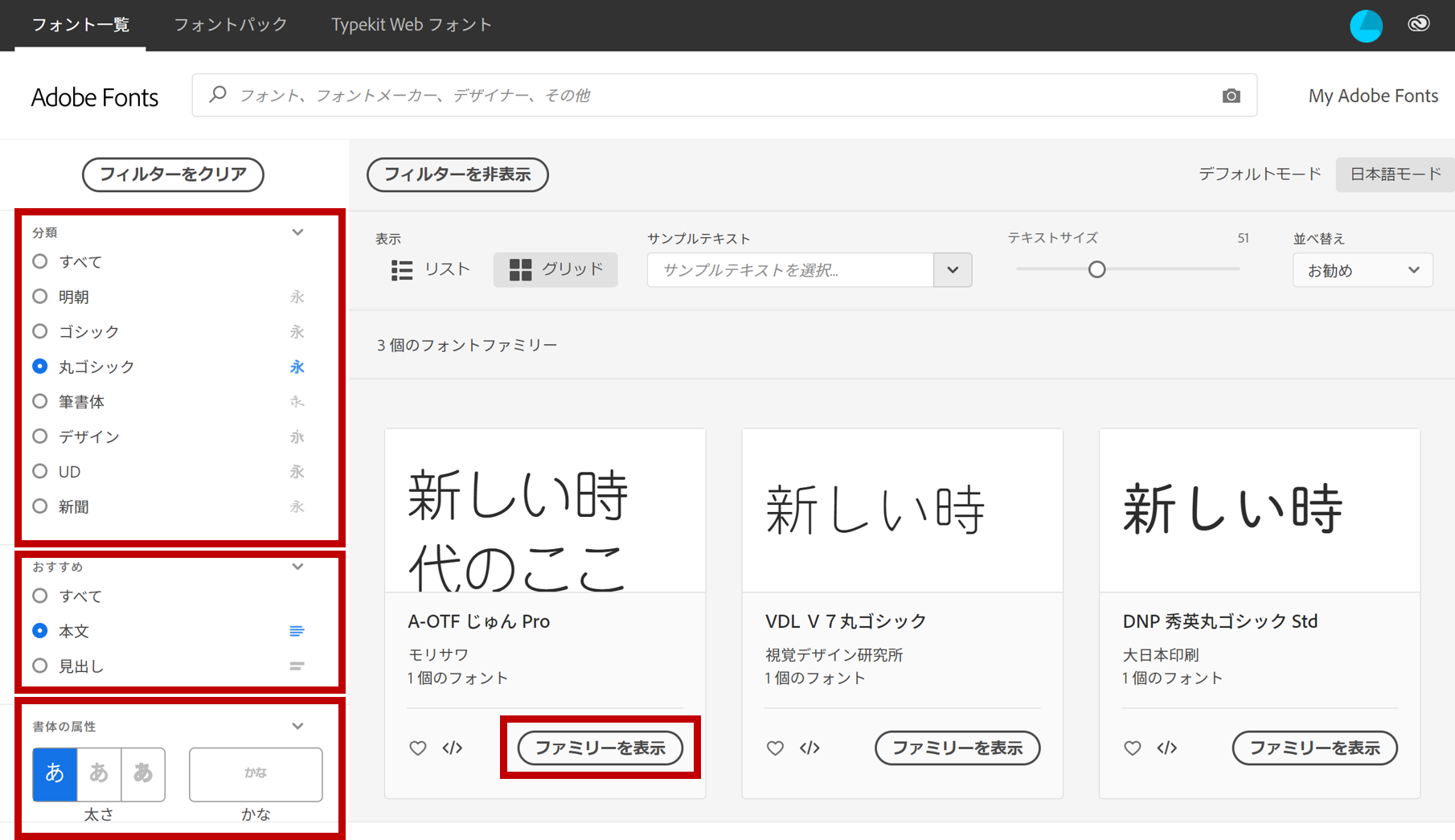
フォントの絞り込み
フォント一覧画面に遷移するので、左のフィルター等で探しているフォントに近いものをフィルタリングしていきましょう。コレだと思うものを見つけたら「ファミリーを表示」をクリックします。

フォントをアクティベート
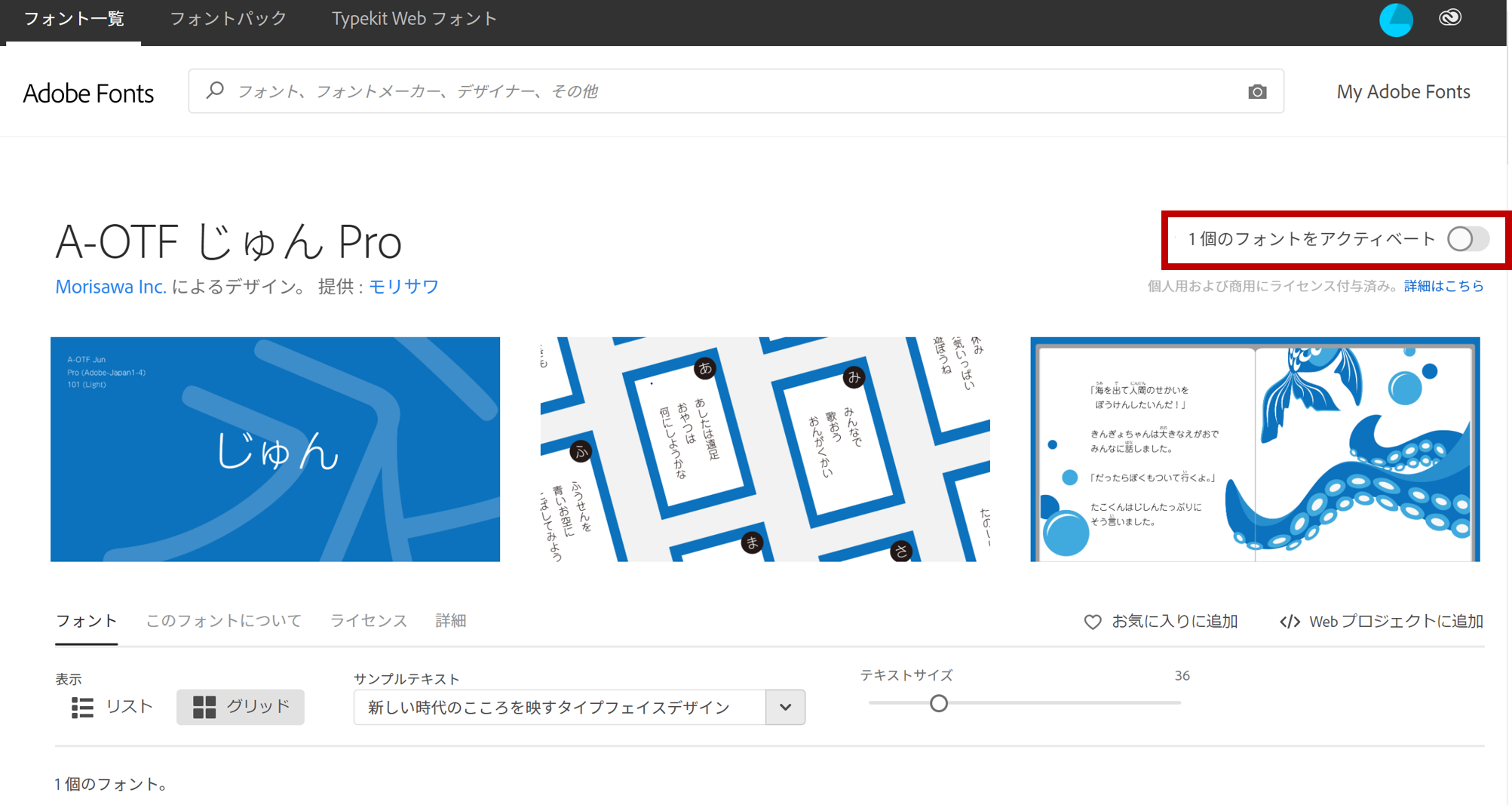
フォントの個別ページに遷移するので、右上にある「1個のフォントをアクティベート」をクリックします。

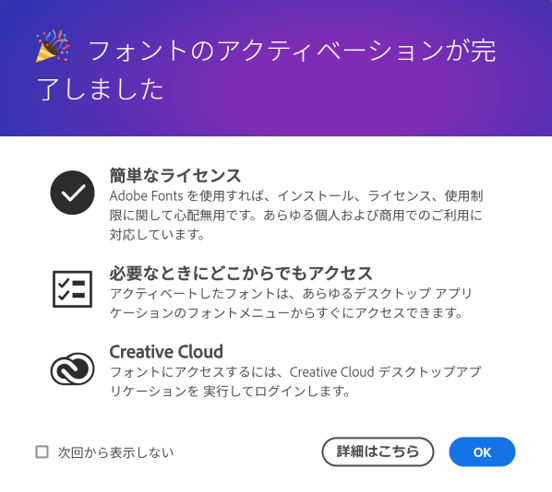
そうすると完了画面が表示されるのでOKをクリックします。

Webフォント設定
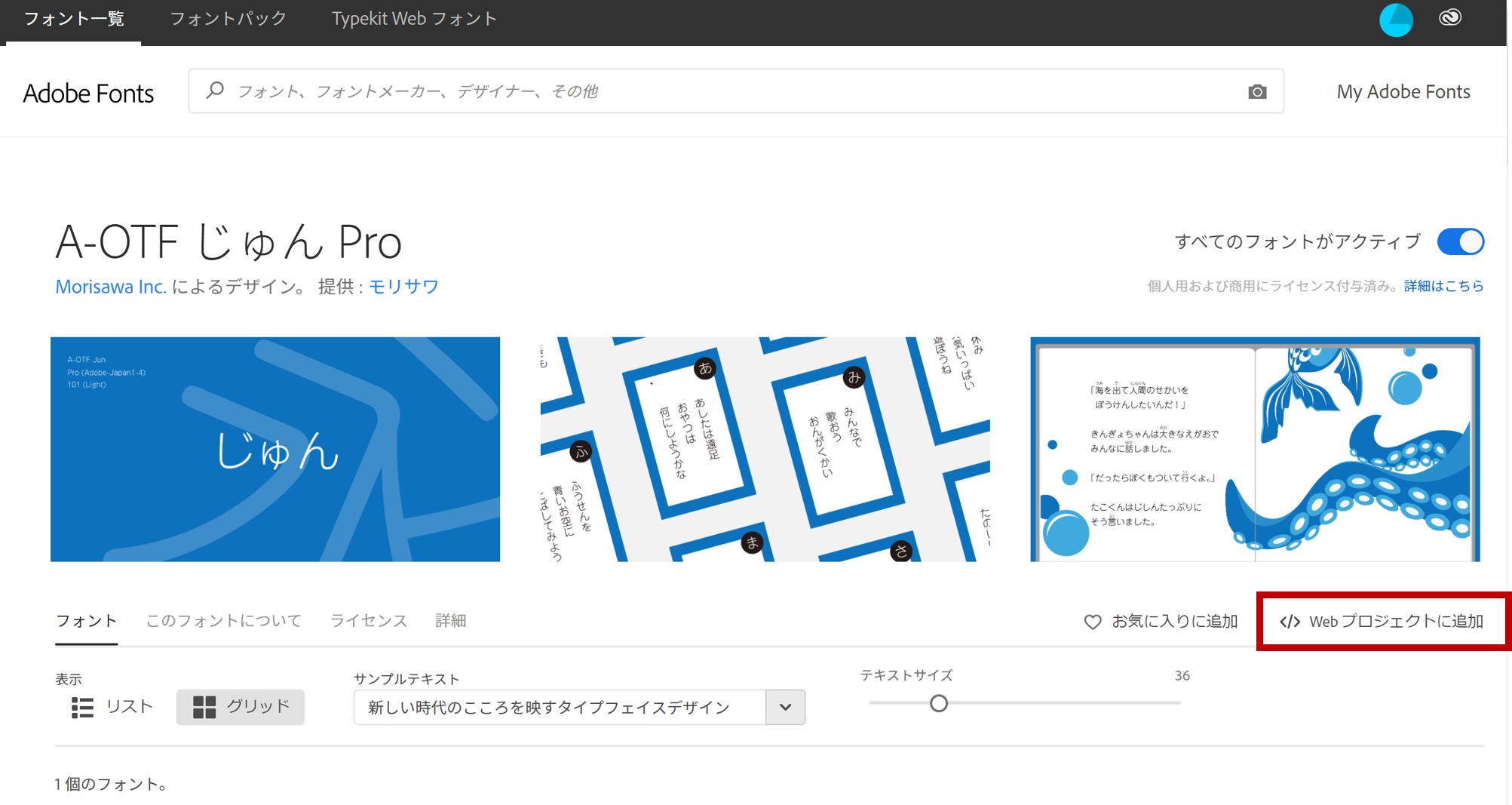
個別フォントのページに戻るので、右下にある「</>Webプロジェクトに追加」をクリックします。

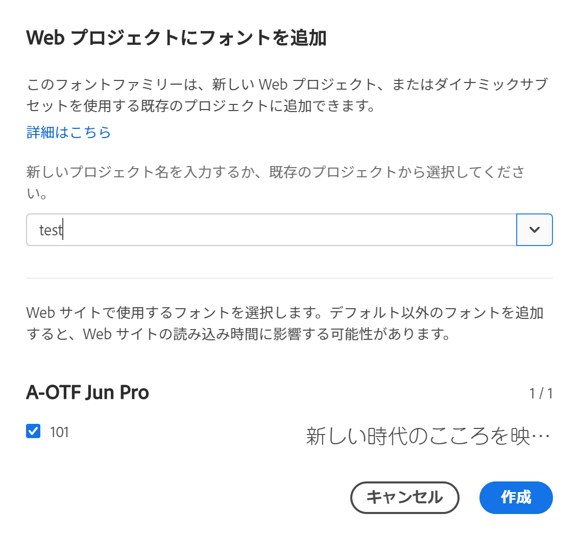
プロジェクト入力欄に遷移するので任意で入力して作成を押しましょう。

コピペしてホームページにコードを反映
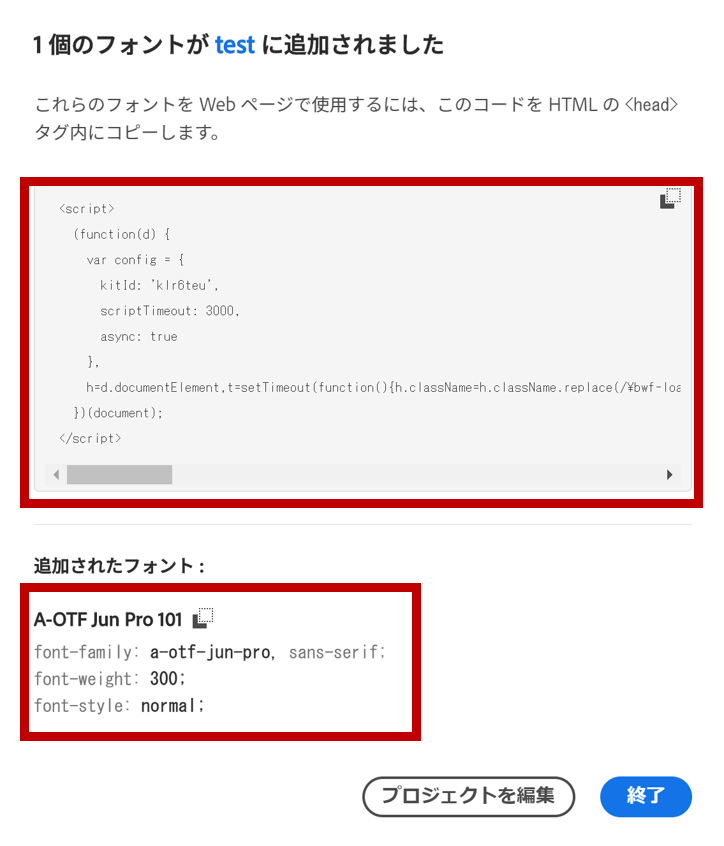
フォントコード画面が表示されました。これであとは対象のホームページの<head>に上段のコードを、CSSに下段のコードを反映させるだけで完了です。

まとめ:フォントは、雄弁なブランドの代弁者である
さて、ウェブサイトにおけるフォントの重要性から、Adobe Fontsの具体的な活用法まで解説してきましたが、いかがでしたでしょうか。フォントは、もはや単に文字情報を伝えるためのツールではありません。それは、ブランドの声を届け、世界観を構築し、ユーザーとの静かな対話を促す、雄弁な代弁者なのです。
自社の「らしさ」とは何かを突き詰め、それにふさわしい一着を選ぶようにフォントを選び抜く。その地道なプロセスこそが、競合との差別化を生み、顧客の心に深く刻まれるブランドを築き上げるための、確かな一歩となるでしょう。
ティアのウェブサイト制作・リニューアル
もし、あなたのウェブサイトが「自社らしさ」を十分に伝えきれていない、あるいは、ブランドイメージとウェブサイトのデザインに乖離があると感じているのであれば、それはフォント選びをはじめとした、根本的な戦略に課題があるのかもしれません。
私たちティアでは、企業のブランド戦略を深く理解することからウェブサイト制作を始めます。お客様のビジネスが持つ独自の価値を、フォント一つ、デザインの細部にまでこだわり抜いて表現し、その魅力を最大限に引き出すお手伝いをいたします。ウェブサイトのリニューアルや新規制作でお悩みの際は、ぜひ一度、私たちにご相談ください。