画像編集で当たり前のように使用する画像の切り抜き。今では様々な簡単に自動で切り抜いてくれる無料・有料ツールも溢れていますが、切り抜いた縁が大雑把にぼやけていたり、しっかりと切り抜けていない、あるいはブランドの世界観を考えると精度が微妙というケースも少なくありません。今回は定番のPhotoshopを使った切り抜きをスピード重視の方法でさくっときれいに切り取れる流れを一つの方法としてご紹介します。
目次
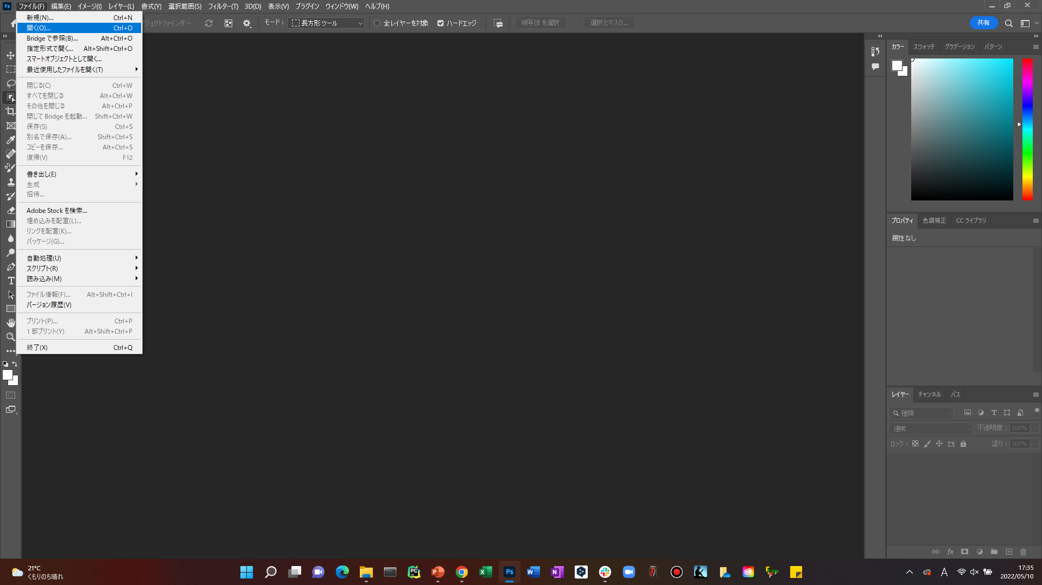
Photoshopを立ち上げて、ファイルを開く (Ctrl + O)

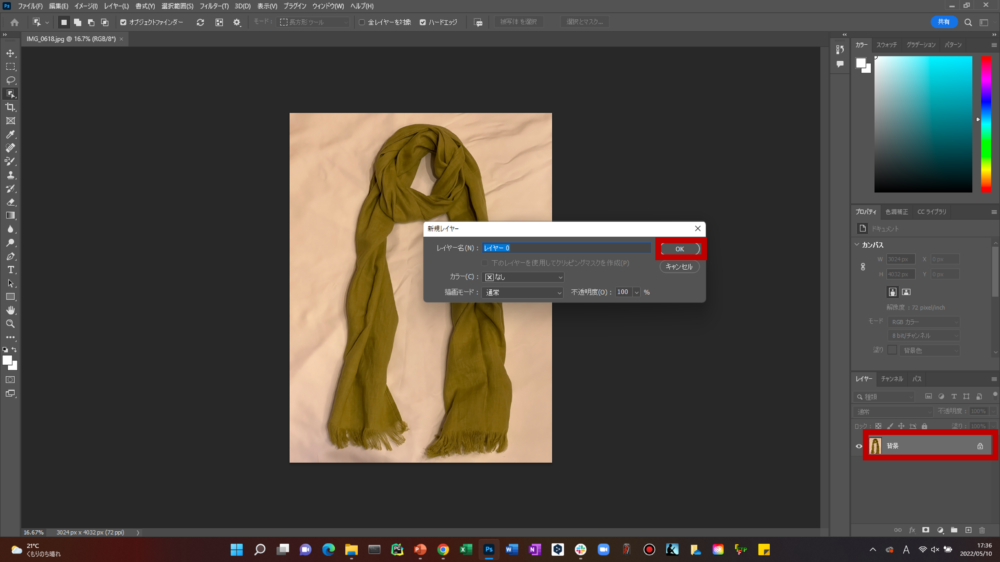
レイヤーの背景をダブルクリックして、任意のレイヤー名を入力して「OK」をクリック

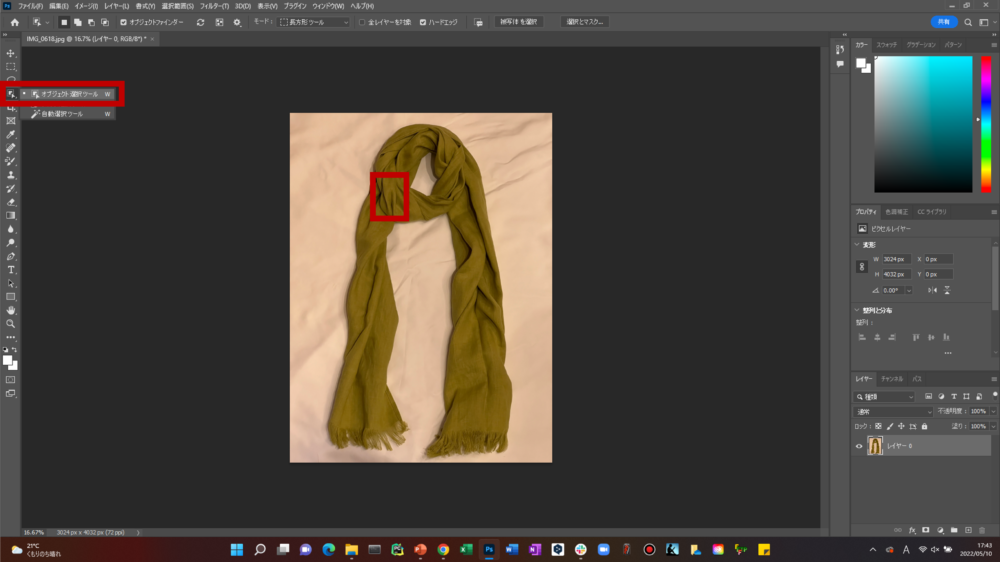
オブジェクト選択ツールをクリックの上、切り抜きたい本体をクリック

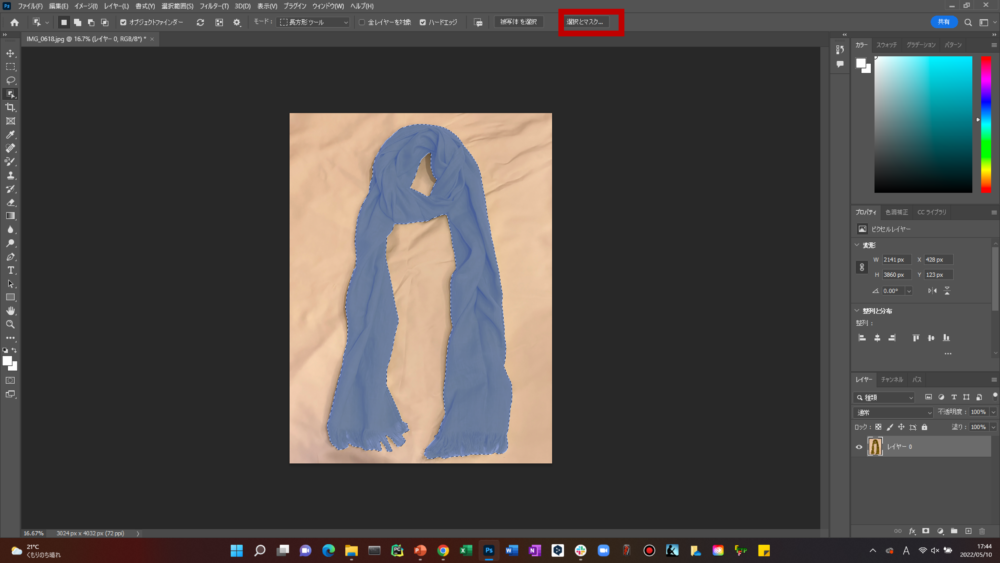
下図のように切り抜き表示(点線)がされたら、「選択とマスク…」をクリック

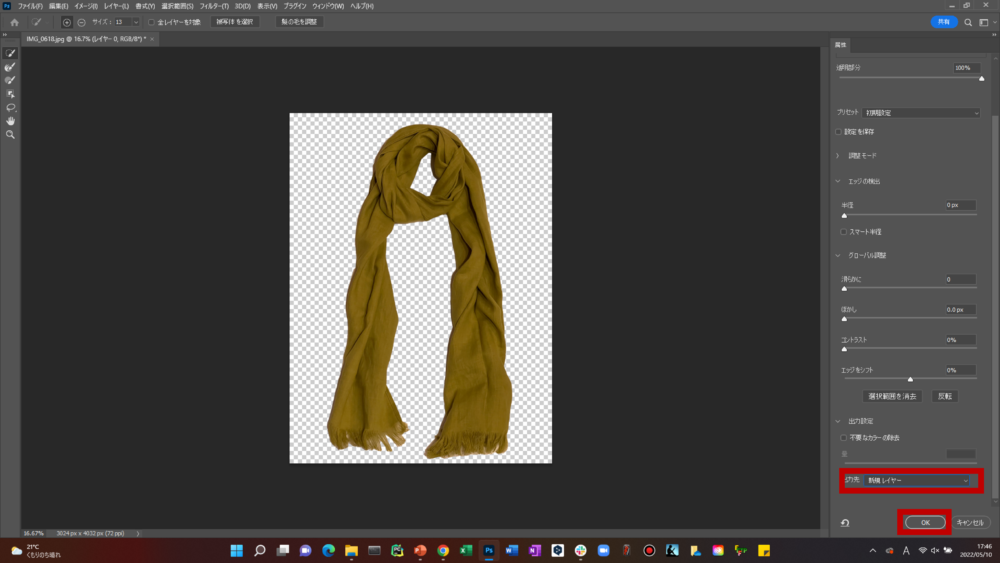
出力先「新規レイヤー」を選択の上、OKをクリック

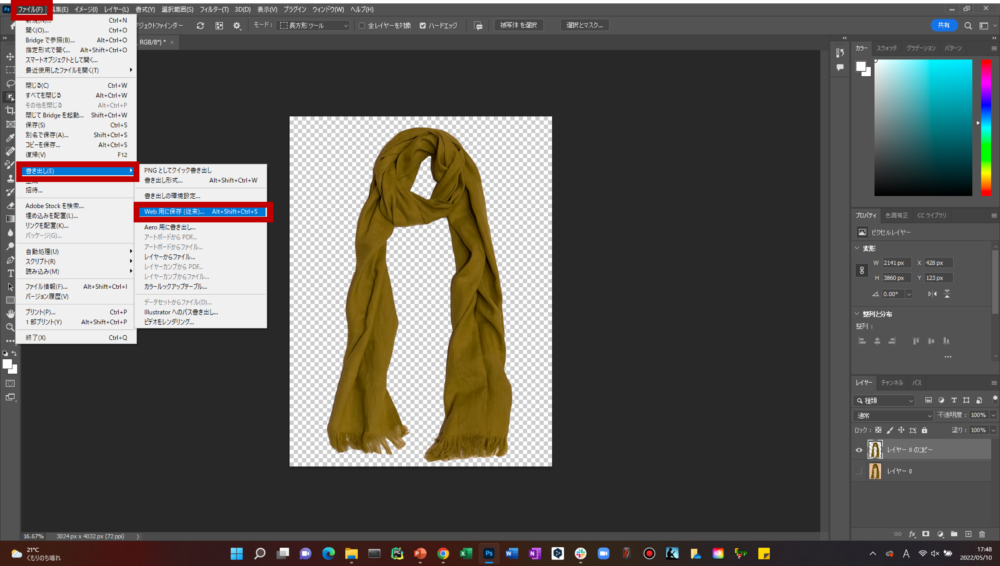
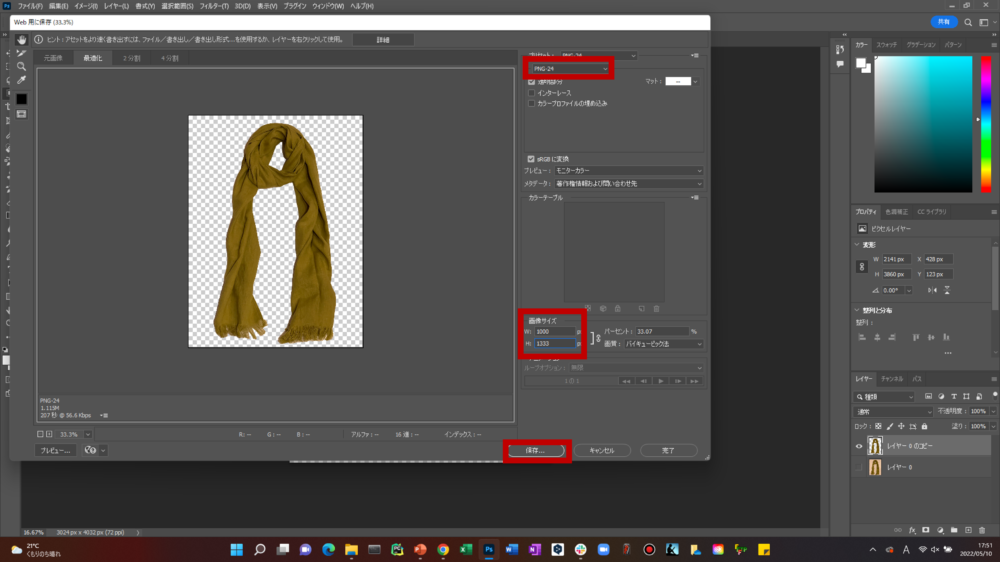
下図の順序でWeb用に保存をクリック (Alt + Shift + Ctrl + S)

背景透過はPNG-24を選択、サイズをWEB用にするため画像サイズを任意に変更し保存。

おわりに
いかがでしたでしょうか。ショートカットを使えば1回の作業で30秒もかからないため、是非プロセスを覚えるだけでなくショートカットを活用して生産性をあげていきましょう。