Webサイトを効率的かつ美しく構築するためのフレームワークとして、世界中で絶大な人気を誇る「Bootstrap」。特に、専門のエンジニアやデザイナーでなくとも、レスポンシブデザインに対応したサイトを迅速に立ち上げられる手軽さから、多くのWeb担当者にとってもはや必須の知識となりつつあります。しかし、いざ学ぼうとしても、どこから手をつければ良いか分からず、途方に暮れてしまう方も少なくないのではないでしょうか。
今回は、そんなBootstrap初学者の方を対象に、その導入方法から、レイアウト設計の核となる「グリッドシステム」、そしてデザインの質を左右する「余白設定」まで、基本的な使い方を体系的に、そして分かりやすく解説していきます。
Bootstrapとは?導入するメリットと基本設定
まず初めに、Bootstrapがどのようなもので、なぜこれほどまでに多くの開発者やWeb担当者に支持されているのか、その理由と導入のステップを確認していきましょう。
なぜBootstrapが世界中で支持されるのか
Bootstrapは、元々Twitter社が開発した、CSS、JavaScript、jQueryで構成されるフロントエンドのフレームワークです。その最大のメリットは、あらかじめ定義されたクラスを指定するだけで、デザイン性の高い様々なUIコンポーネント(ボタン、ナビゲーションバーなど)やレイアウトを、驚くほど簡単に実装できる点にあります。
特に、PC、タブレット、スマートフォンといった異なる画面サイズに応じて、自動的にレイアウトを最適化してくれる「レスポンシブデザイン」への対応が容易であることは、大きな魅力といえるでしょう。これにより、開発速度を飛躍的に向上させ、かつサイト全体でデザインの一貫性を保つことが可能になるのです。
導入は簡単:スターターテンプレートの基本設定
Bootstrapを自身のWebページで利用するための設定は、非常にシンプルです。公式サイトで提供されている「スターターテンプレート」をコピー&ペーストし、HTMLファイルの雛形として利用することから始めます。以下がその基本的なコードです。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>尚、Bootsrapはスマホ対応(=レスポンシブデザイン)しており、上記コードの中でコーディングされています。コードは以下の部分になります。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Bootstrapレイアウトの核となる「グリッドシステム」を理解する
さて、ここでレイアウトの基本となる考え方をご紹介します。個人的には、列と行、空白の設定さえ自由にできれば、サイト製作は結局はコンテンツが重要であるため、レイアウト領域は十分だと思います。
よくワードプレスのテンプレートでもデモサイトは美しくても、いざそれをベースに製作してみると、デモサイトの美しさと比べて、かなりチープなビジュアルになってしまったというケースは少なくないと思います。それは結局のところデモで使われている写真の美しさの違いであり、同じレイアウトでも使用する画像によって大きくビジュアルが変わることが分かります。
一方で、同じ写真でも余白の幅や画像の配置等によっても全く見た目は異なります。しかし、レイアウトは先述の列と行、空白の設定の仕方を分かっていれば問題なく、その点ブートストラップがそれらの実施を簡単にしてくれます。
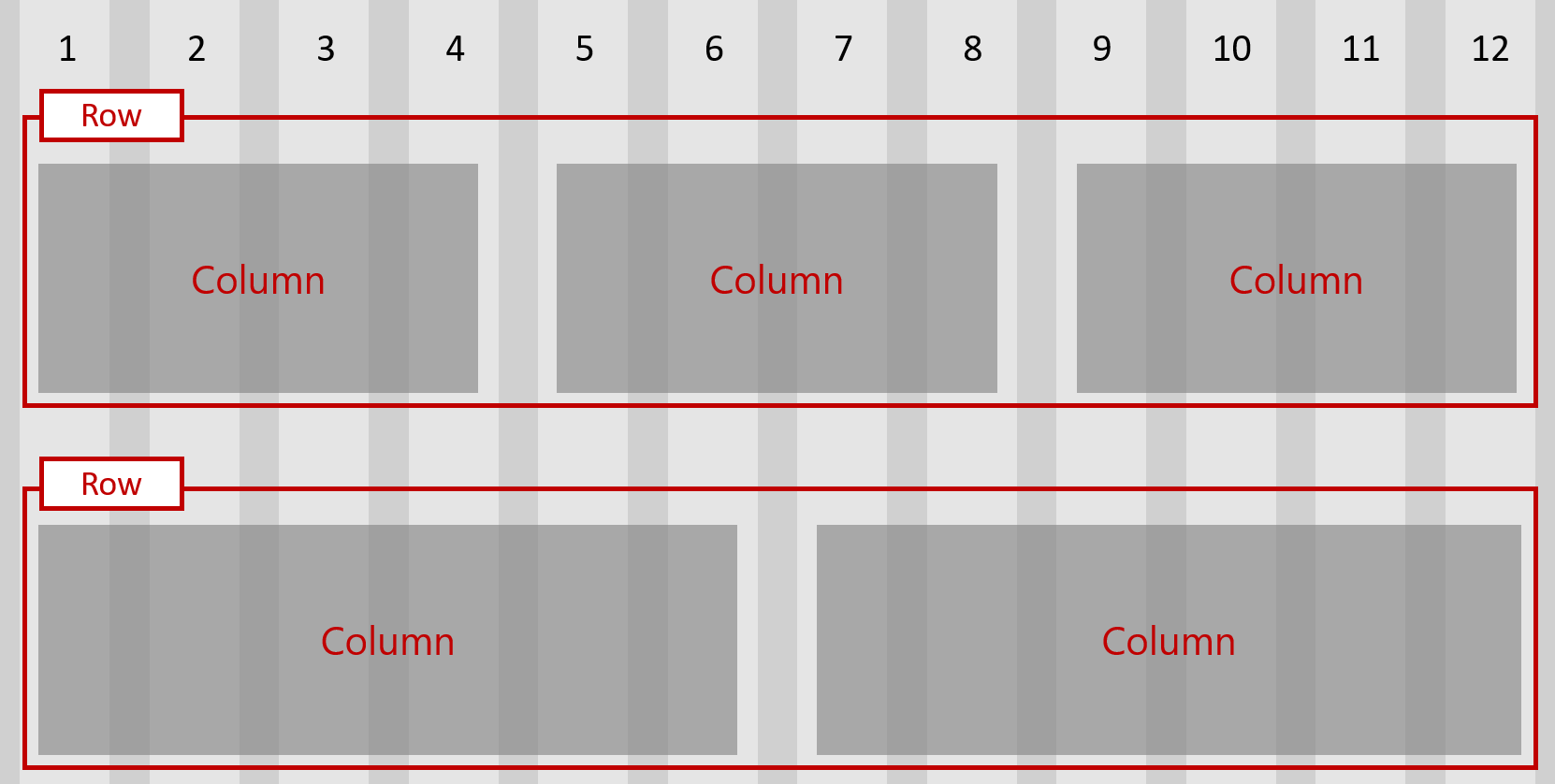
以下がブートストラップの行と列の全体像であり、まず、Row(行)の中にColumn(列)があります。そして列は12分割されているということを押さえておきましょう。ここが重要になります。そしてサイトを見る際のデバイスによって表示領域がレスポンシブデザインにより伸縮しますが、その伸縮はこの12分割をベースに適宜切り替わっている構造です。サイトのレイアウト設計をする際は、この12分割を念頭に、何分割して枠組みを設計しようかなと考えていきましょう。

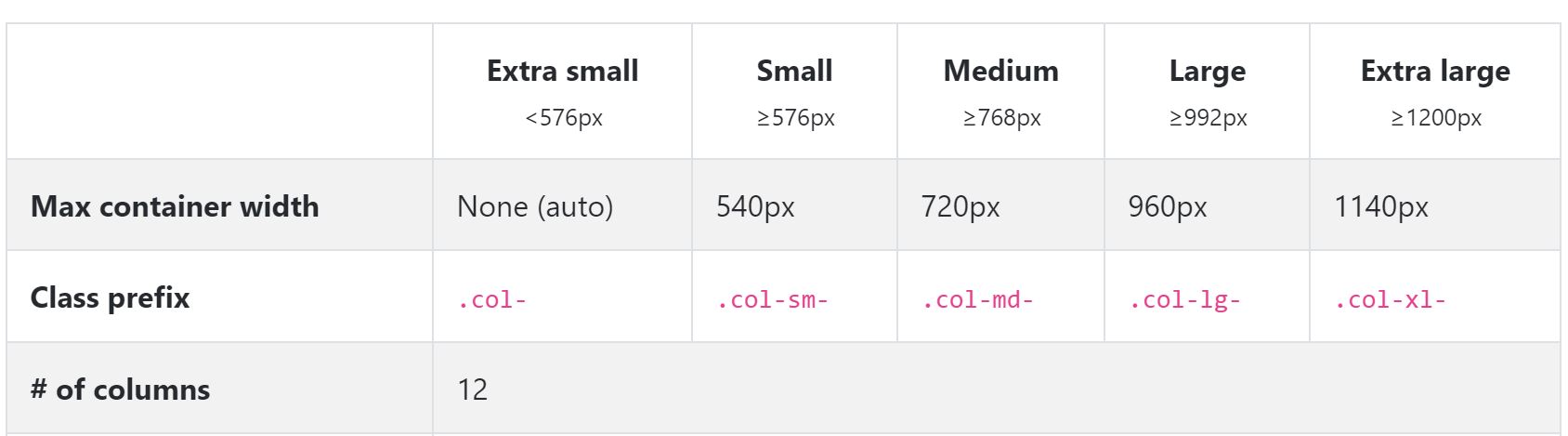
さてそれでは、ブートストラップがデバイスごとに基本設定しているデフォルト値をみていきましょう。

出所:ブートストラップウェブサイトより一部抜粋
表の簡単な見方を現実のデバイスであてはめると、ざっくり以下の通りになります。
- Extra small & Small = スマホ
- Medium = タブレット
- Large & Extra Large = PC
それぞれのデバイスで表示した際に、各々に応じて表示したいコラムを上記のClass prefixを用いてコーディングしていきます。
例えば、PC(992px以上)でカラムを左右に50% : 50%で2つ配置したい場合は以下のようにコーディングします。
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">50%ボックス</div>
<div class="col-lg-6">50%ボックス</div>
</div>
</div>
</body>ここでcol-lg-6の6が12分割の半分は6なので6を入れている訳です。4分割したかったら12÷4=3ですね、そしたら3をいれるわけです。シンプルですね。ちなみに、この場合、スマホでみたらどうなるのでしょうか、それはif構文のelseのように設定したこと以外はこちらというデフォルト設定が反映されます。想像は付くと思いますが、レスポンシブデザインがベースで設定されているので、PC画面だと2分割で自分で設定したがそれをスマホで見たらおそらく一行につき1カラムを全幅で取り、2つめのカラムも改行されて1カラム全幅になっているだろうと想像がつきますよね。是非試してみて下さい。
メディアクエリに関して:
さて、他にもデバイスの表示幅に応じてレイアウトを自動表示させる方法があります。それがメディアクエリ(@media) です。
例えばデバイスが500px幅以上の時は文字サイズを12pxにし、1,000px以上の場合は文字サイズを24pxにしたい場合は以下のようにコーディングします。
@media (min-width: 500px) {
body {
font-size: 12px;
}
}
@media (min-width: 1000px) {
body {
font-size: 24px;
}
}Margin(マージン)とPadding(パディング)に関して:
デザインの決め手は余白にあるといっても過言ではないですよね。Bootstrapでは、MarginやPaddingをデフォルトで設定されているものを使う場合、その他と同じく、htmlページ上でclassを指定すればよいです。尚、classが既にひとつあり、そこに余白を新たに加えたい場合は、間に半角スペースを入れればすべて適用されます。
例: <div class=”container mt-5″> containerとmt-5の間に半角スペースを入れる
設定方法に関して:
上記のmt-5が余白を入れる際の例になります。ではどのように設定するかざっと理解しましょう。
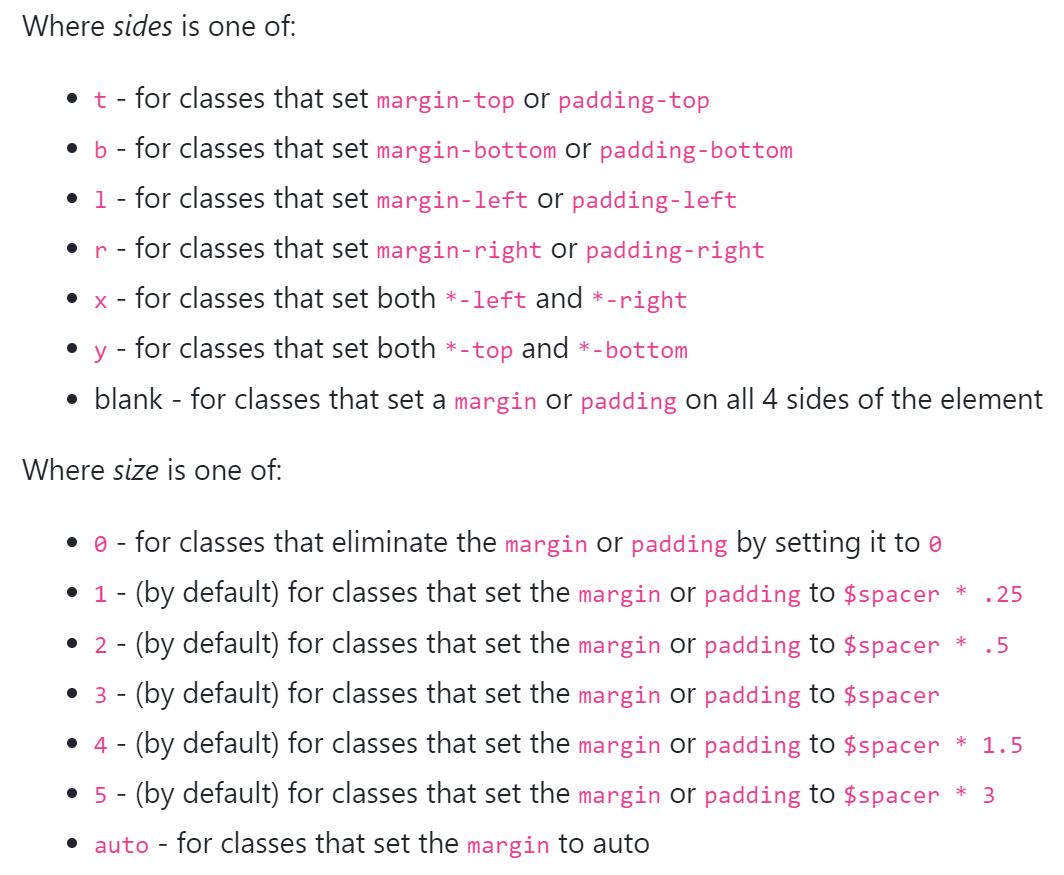
先ず頭文字ですが Margin(マージン)ならm、Padding(パディング)ならpです。次に上下左右等どこを余白調整の対象にしたいかで調整します。上ならtopのt、下ならbottomのb、左ならleftのl、右ならrightのrになります。指定しない場合は四方になります。他にもありますので下図ご参照ください。
次にハイフンを入れた後に、数字を入れます。下図の通り、1はデフォルト*0.25、2はデフォルトの*0.5、3はデフォルト*1、4はデフォルト*1.5、5はデフォルト*3になります。

もっと踏み込む場合や実務上分からなくなったら本家サイトに詳細な記載があるので是非ご覧ください。英語ではありますが、とはいえ海外営業や海外マーケティングを担うビジネスパーソンであれば一石二鳥のトレーニングとしてどしどし学習していきましょう。