JavaScriptのライブラリとして有名なjQuery。今はjQueryを使わなくてもVue.jsだけで代替されることもあるようですが、それでも情報量の多さから未だによく見かけるJQueryは実用面から便利ですよね。今回はそんなJQueryの実装方法の簡単なメモです。是非ビジネスパーソンのプログラム初心者の方の参考になればと思います。
ローカルにダウンロードして管理する場合
https://jquery.comにアクセスします。下図がトップページになります。トップページ右上に位置する赤枠で囲った”Download jQuery”をクリックします。

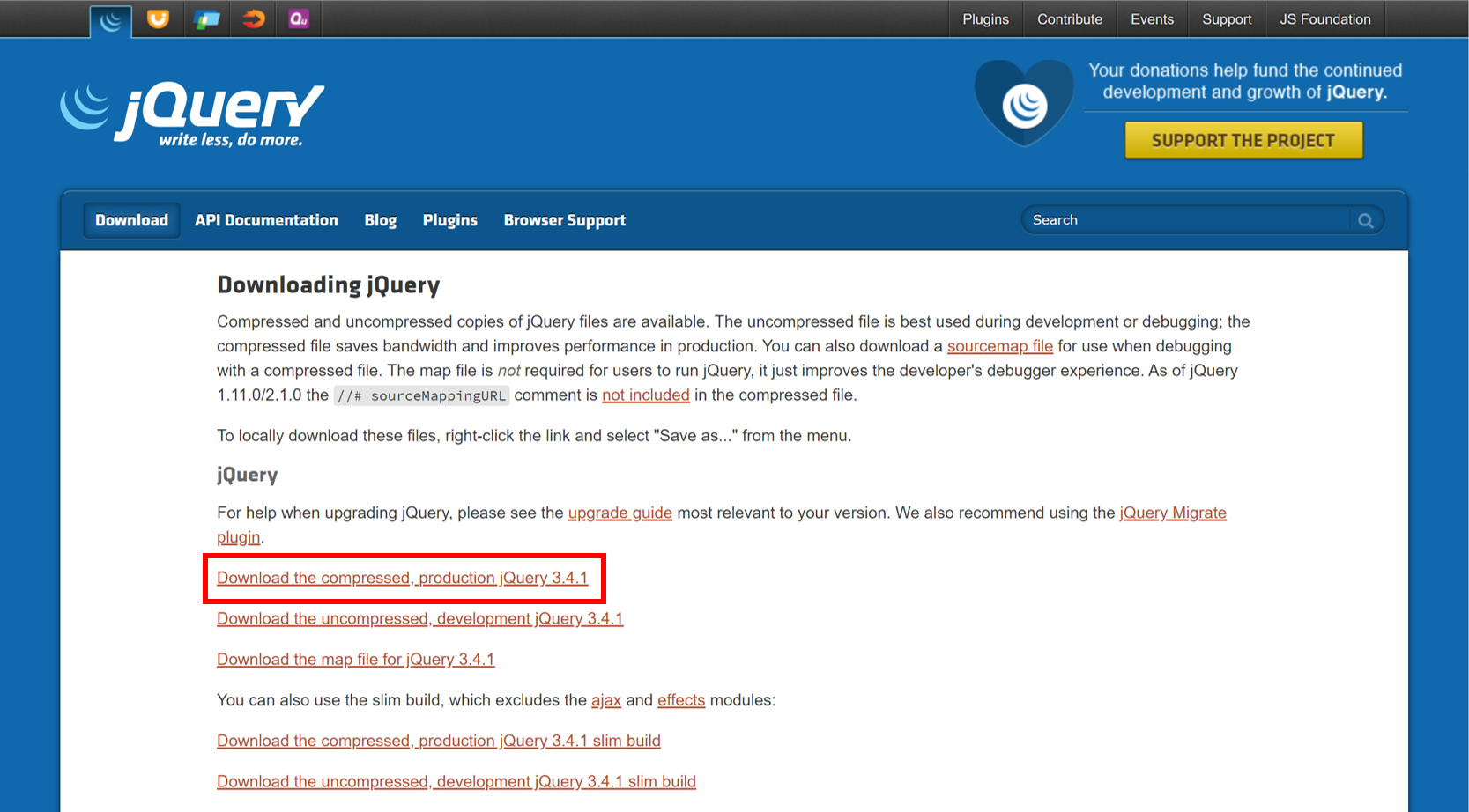
次に、”Download the compressed, production Jquery3.4.1をクリックします。3,4,1バージョンになりますので、更新されていきます。

ダウンロードすると空白が圧縮されたコードがでてくるので、こちらのファイルを保存(例:jsファイルを用意している場合はその中に。jsファイルがない場合は、index.htmlと同じフォルダの中に等)しましょう。

使用するhtmlファイル(例:index.html)にhead またはbodyタグに以下のようにコードを入れて完了です。
<script src="jquery-3.4.1.min.js"></script>
オンラインから引っ張ってくる場合:
※使用する際はネットに繋がっていることが前提になります。
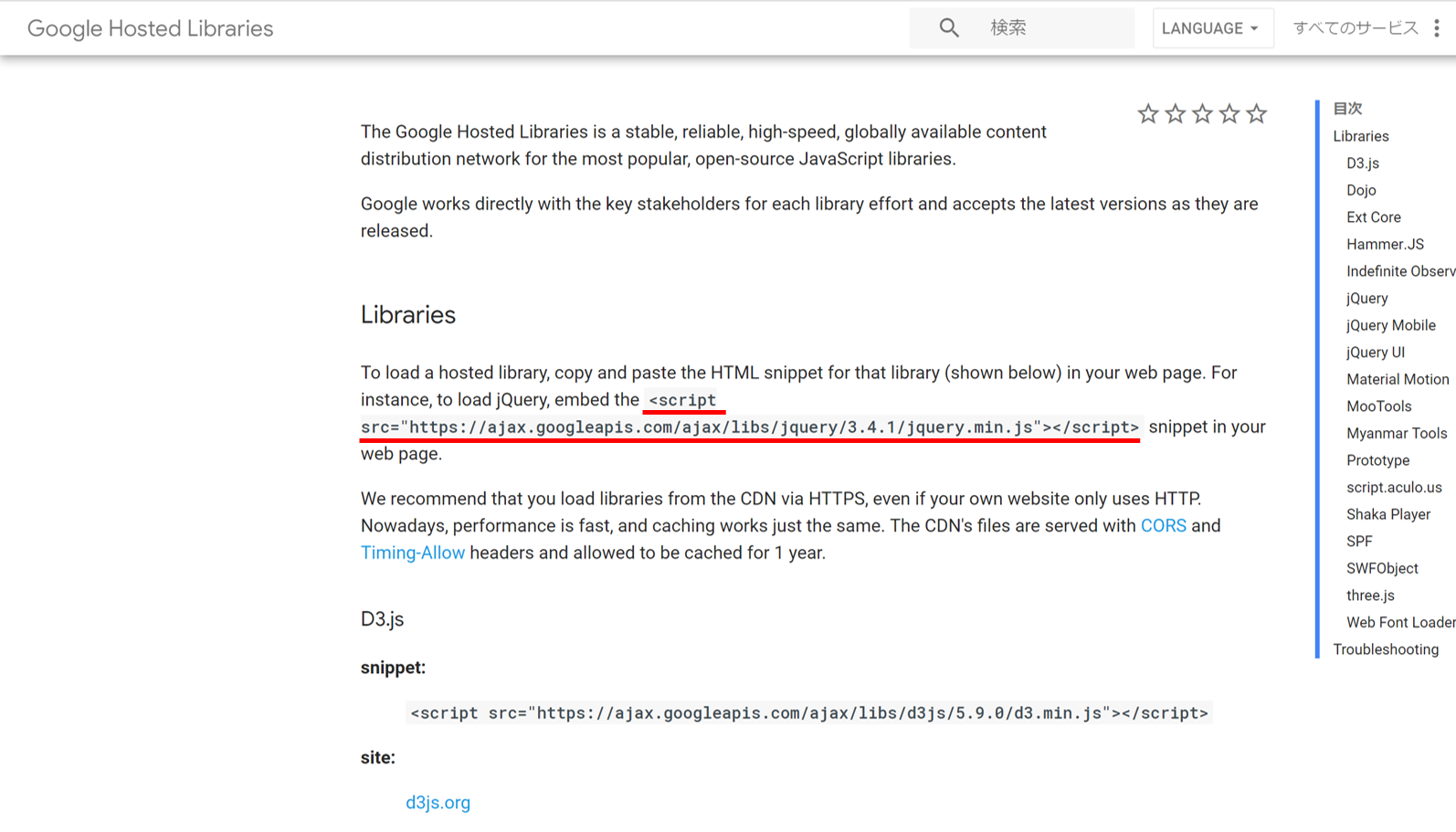
やはり鉄板のグーグル先生のCDNを使いましょう。https://developers.google.com/speed/libraries/にアクセスします。以下がトップページになります。赤字の部分をコピーします。

先ほどと同じように、ベースとなるhtmlファイルのheadまたはbodyタグにペーストすれば完了です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
 ティア グローバル人材向けマガジン
ティア グローバル人材向けマガジン

