ここではhtmlページでどのページも共通して書く内容を、都度書かなくていいようにするベーステンプレートの作成する手順、加えてBootstrapで装飾する方法、使い方を説明します。
基本形
1. base.htmlファイルの作成
1. templateフォルダに(←ほかのテンプレートhtmlファイルよりも階層が一つ上のフォルダです)、base.htmlファイルを作成します。共通で表示したい場合は特に囲まずにコーディングし、各htmlページ固有の内容を反映させたい場合は、{% block content %} {% endblock content %} で囲みましょう。この”content”の部分は任意の名前でOKで、header用途として明示したいのであればheaderとしても問題ありません。
この部分は共通で表示されます
{% block header %}
(各htmlページ固有の内容が反映・表示される箇所)
{% endblock header %}
{% block content %}
(各htmlページ固有の内容が反映・表示される箇所)
{% endblock content %}
2. 各htmlページの作成
base.htmlファイルの内容を反映させたい対象htmlページを作成します。テンプレフォルダ直下のアプリフォルダの直下に入れます。
templates > app名フォルダ > xxx.html
まず冒頭に、{% extends ‘base.html’ %} とタイプします。このhtmlページにbase.htmlの内容を反映・適用させますよという必須の役割です。次に各固有ページのヘッダー情報を入れたい箇所は、ステップ1で作成した{% block header %} 及び {% endblock header %}をコピペし、間に表示したい当該ページ固有の情報をタイプします。同様にメインのコンテンツとして入れたい場合には、 {% block content %}及び{% endblock content %}をコピペし、間に表示したい当該ページ固有の情報をタイプします。
{% extends 'base.html' %}
{% block header %}
ToDoリスト:
{% endblock header %}
{% block content %}
コンテンツの内容
{% endblock content %}
以上が基本的な原理になります。
Bootstrapを適用させる方法
1. Bootsrapのstarter templateをbase.htmlにコピペ
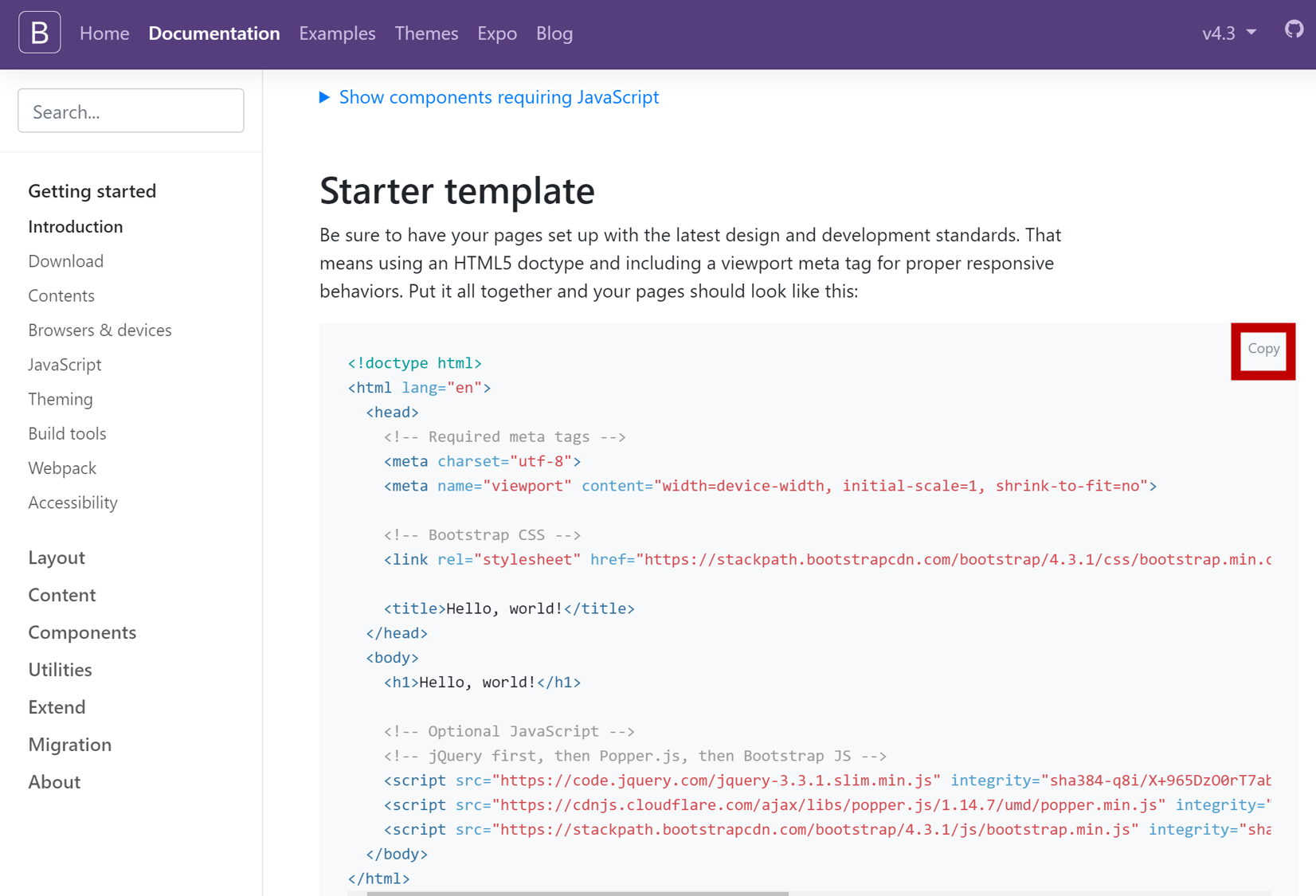
templateフォルダに、base.htmlファイルを作成している前提で進めます。Bootstrapのウェブサイトから、IntroductionのStarter templateをコピペします。以下赤枠をクリックしてコピーできます。

2. base.html上でbootstrapのコードを微調整
以下の通り、Hello, world!とベタ打ちで元から入っている箇所は不要なので、各固有のhtmlページの内容を反映できるように差し替えます。Hello, world!と記載されている箇所は、主に<title>及び<body>の冒頭ですね。これらを{% block %}で以下の通りタイプします。すでに説明した通り、titleやheaderという名前は任意です。
加えて、メインの{% block content %}も反映しておきましょう。
※bodyの下に<br/>や<div>は見栄えのために入れているもので必須ではありません。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>{% block title %} {% endblock title %}</title>
</head>
<body>
<br/>
<div class="container">
<h1>
{% block header %}
{% endblock header %}
</h1>
{% block content %}
{% endblock content %}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
3. 反映させたい個別htmlページの作成
続いて作成したbase.htmlを反映させたい各個別htmlページを作成します。作成方法は前述の「基本」の2を参照ください。フォルダにhtmlファイルが作成されている前提で進めます。
まず、{% extends ‘base.html’ %}をお決まりで入れます。これは基本で説明した通りですね。次に、base.htmlで設定したblockに対する回答を入れていきます。base.htmlで先ほど新規に設定したblockは、title, header, contentでしたね。それぞれに当該個別htmlページの固有の内容をタイプし、各blockタグで囲みます。
{% extends 'base.html' %}
{% block title %}
HOME
{% endblock title %}
{% block header %}
HOME
{% endblock header %}
{% block content %}
Good morning!
{% endblock content %}
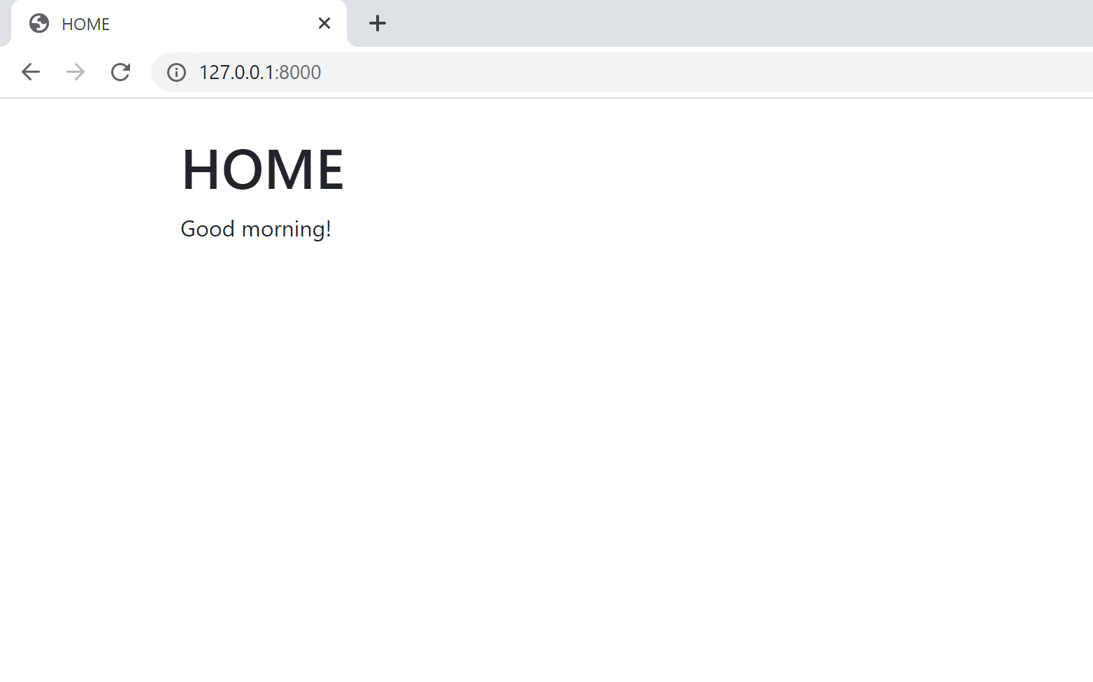
以上をブラウザで確認すると次のようになります。

4. Bootsrapでメニューバーを作成
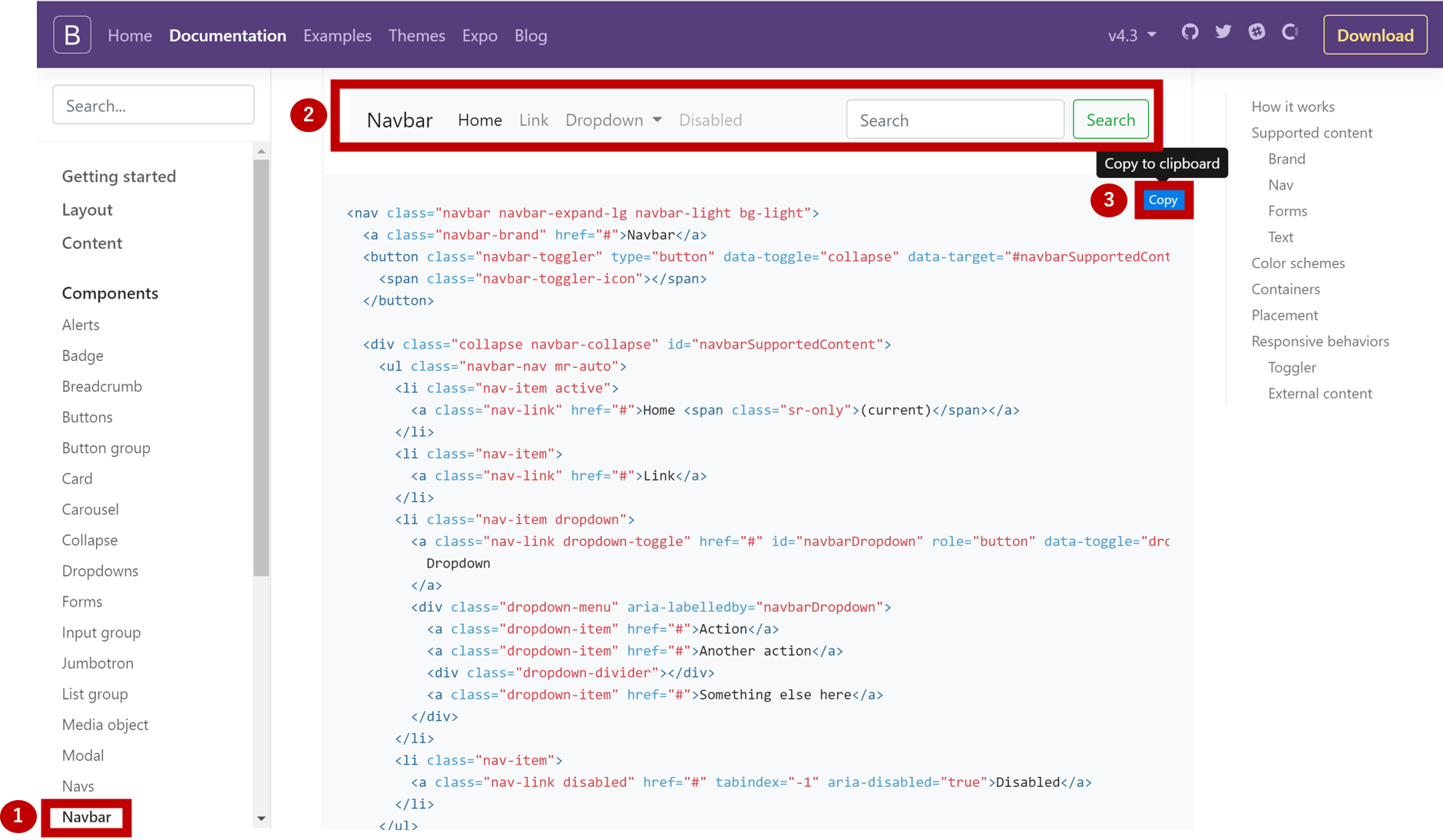
次に必ず必要になるメニューバーを作成していきましょう。Bootstrapのトップページのサイドバーからcoponentsをクリックし、Navbarのページにいきます。ページをスクロールするとした図のようなメニュー例とそのコードがセットで表示されるので好みのものを見つけたら、copyをクリックします。

5. base.htmlに反映
bodyタグの直下にコピペします。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>{% block title %} {% endblock title %}</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<br/>
<div class="container">
<h1>
{% block header %}
{% endblock header %}
</h1>
{% block content %}
{% endblock content %}
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
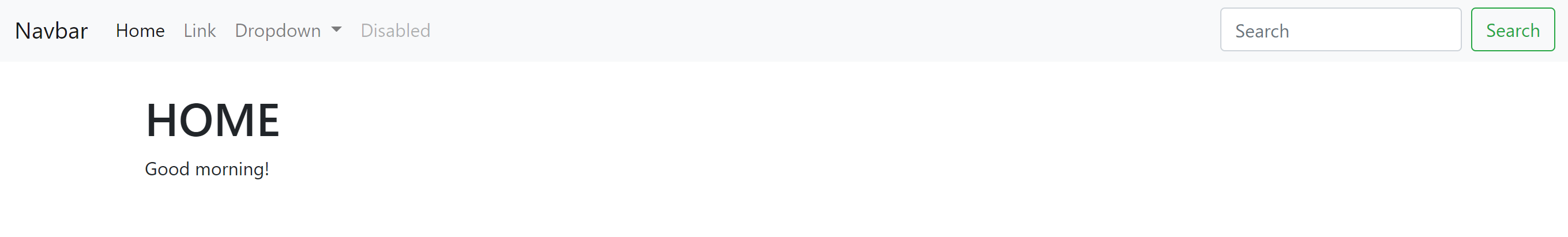
うまくできると以下のようになります。

メニューの各名前の変更等はコピペしたコードをbase.html上でそのまま上書きで修正していきます。変更の仕方はbootstrapのページで確認できます。基本該当箇所を見つけてコピペ(コードの記述内容の差し替え)していくだけで多くは事足ります。
Bootsrapの基本的な操作方法
Bootsrapの操作方法が分からない方はこちらに纏めたものがありますのでご参考ください。
 ティア グローバル人材向けマガジン
ティア グローバル人材向けマガジン