ここではDjangoのテンプレート設定手順を説明します。
※テンプレート設計含めたDjango立ち上げの一連の手順(プロジェクト・アプリ作成、環境設定、urls.py設定等)はこちら
1. アプリ内にTemplatesフォルダの新規作成
まず、アプリの中に新規フォルダを作成し、フォルダ名はtemplatesとします。新規作成したtemplatesフォルダの中にアプリと同じ名前のフォルダを作成します(←ここ重要です。これを忘れてエラーになるケースが多いです)。そしてその中にhtmlファイルを作成します。htmlファイル名は任意です。構造は以下の通りです。アプリフォルダ名がふたつありますが、元からあるアプリ名ファルダと今回新たに作成するアプリ名フォルダの違いです。
階層構造:
アプリフォルダ名(元々ある) > templatesフォルダ > アプリ名フォルダ (新規作成)> htmlファイル
2. Htmlファイルを作成する
続いてhtmlファイルの中身を作成していきましょう。テンプレートのそもそも活用意義であるテンプレートタグを埋め込んだ簡単なものを作ってみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{Title}}</p> ★
</body>
</html>
★ <p>タグにある{{Title}}がテンプレートタグ(二重の髭カッコ)になります。
3. アプリ内のviews.pyにtemplates読み込みを設定
from django.shortcuts import render
def index(request):
context = {
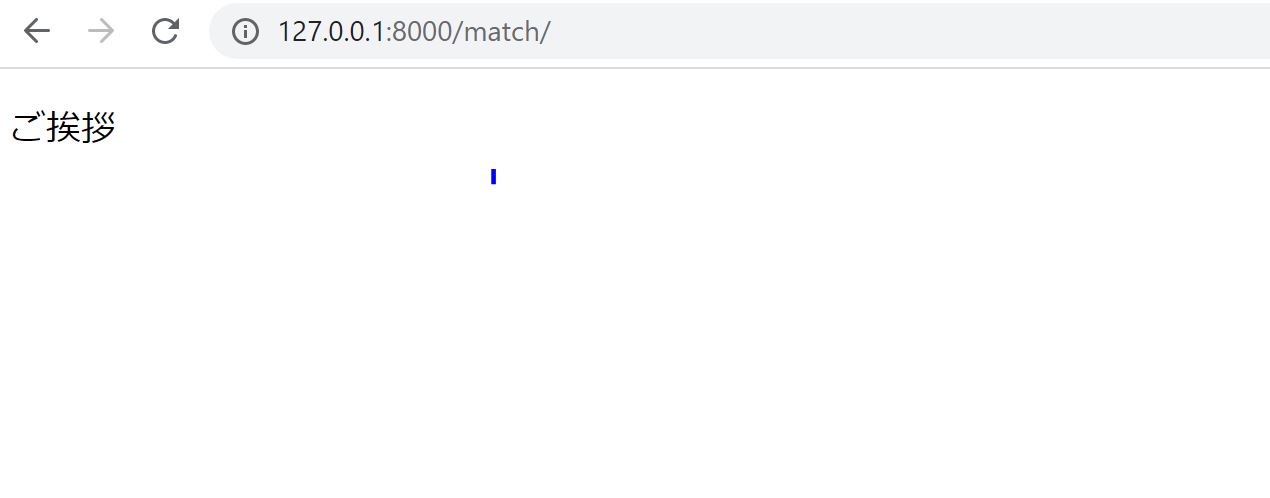
'Title': 'ご挨拶',
}
return render(request, 'match/index.html', context)
変数contextに、辞書形式でテンプレート側で表示させたい内容を書きます。このケースでは、’Title’がhtmlページで先ほど埋め込めんだ{{Title}}にリンクしています。つまり、「ご挨拶」という言葉がhtml上で表示されるということですね。
最後にReturnで返す内容として、第一引数はRequest, 第二引数に「アプリ名フォルダ/今回のhtmlページ」、第三引数に先ほど書いたcontextをいれて完了です。
最後におなじみのpython manage.py runserverを実施し、urls.pyで設定した対象ページurlを打ち込んで以下が表示されれば無事うまくいっています。

4. Base templates作成・Bootstrapで装飾する方法
便利なBaseテンプレートを作成する方法及びBootstrapを装飾する方法を併せて紹介しています。
 ティア グローバル人材向けマガジン
ティア グローバル人材向けマガジン