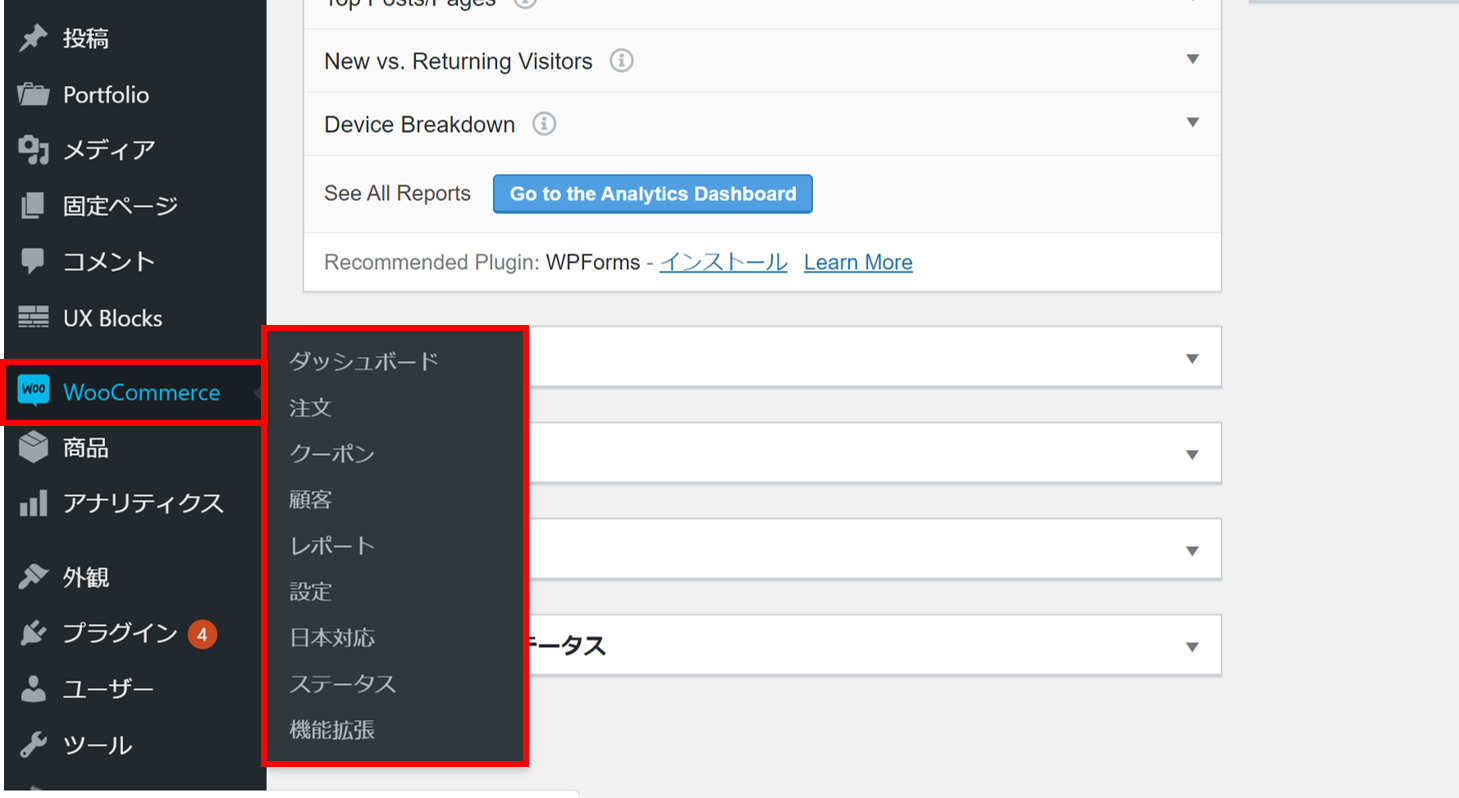
WooCommcerceの各種設定を解説します。項目ごとに順番にみていきましょう。

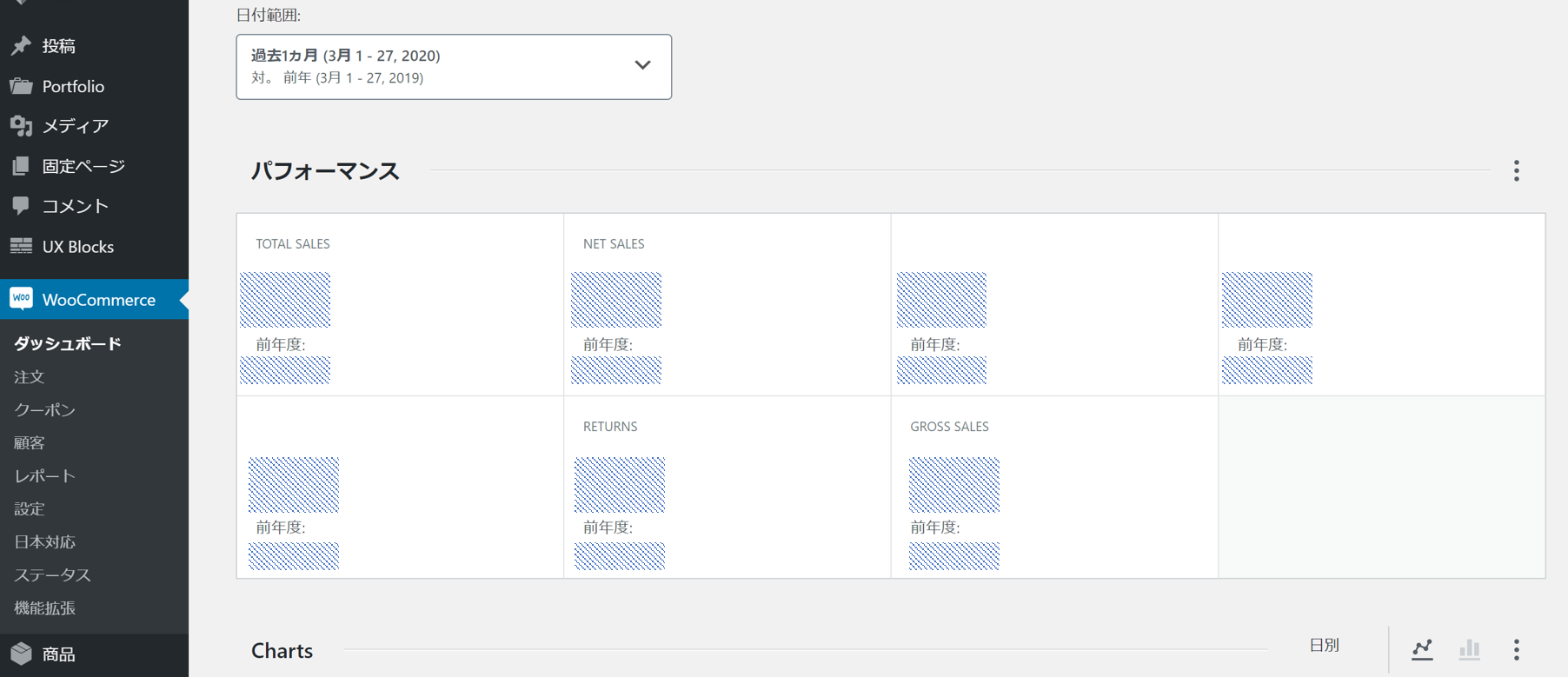
1. ダッシュボード
ダッシュボードでは、アナリティクス情報が表示されます。

2. 注文
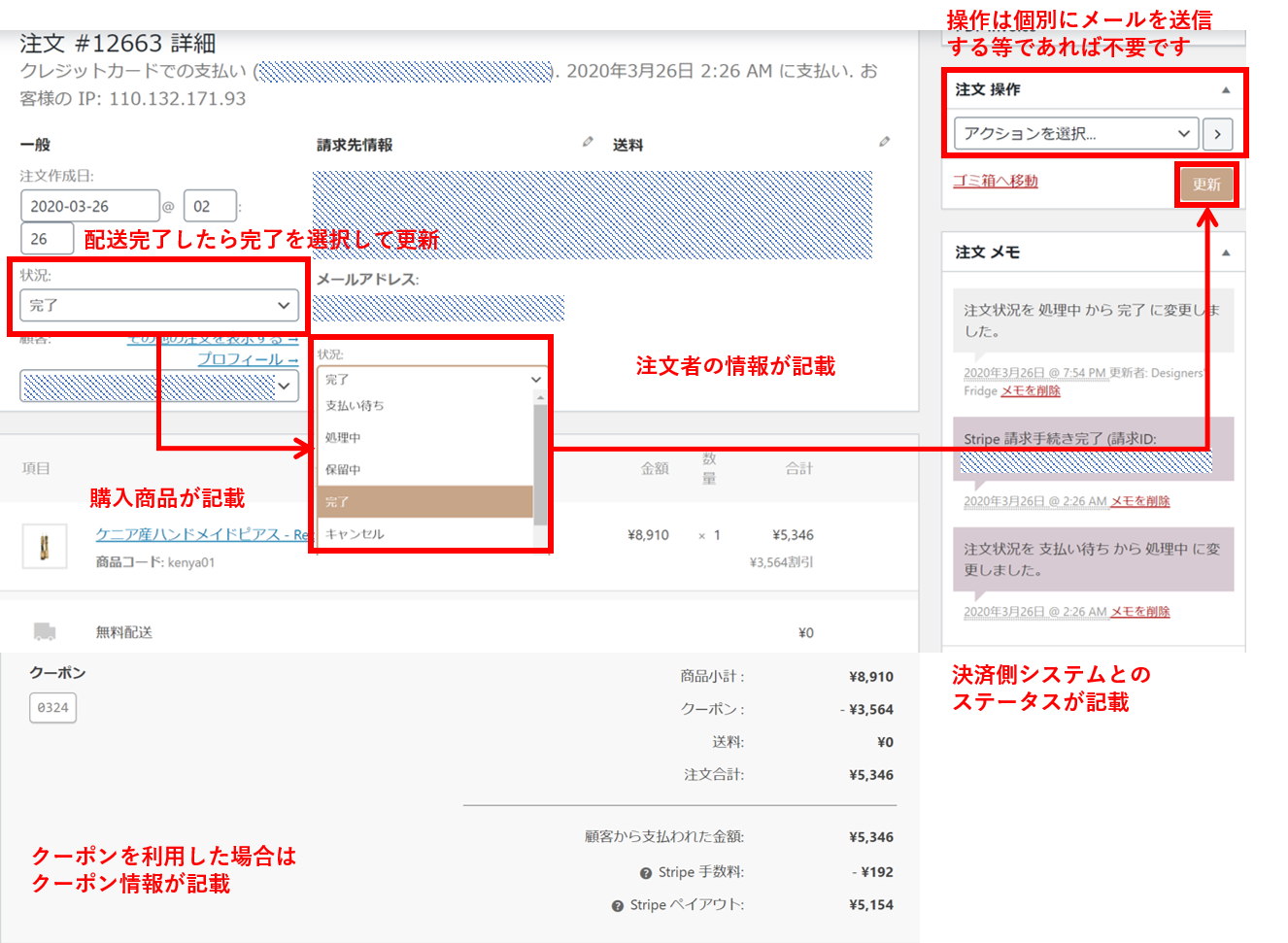
注文では注文一覧が表示されます。新規注文の確認や注文の処理等は、下図の通り注文番号をクリックします。

注文詳細がわかりますので、注文内容を確認の上、適宜別途返信等各社の通常のオペレーションに沿って対応します。下図右側の注文操作に関しては、個別にメール送信等をするのであれば特に対応は不要です。手配が完了したら下図の通り完了にします。

3. クーポン
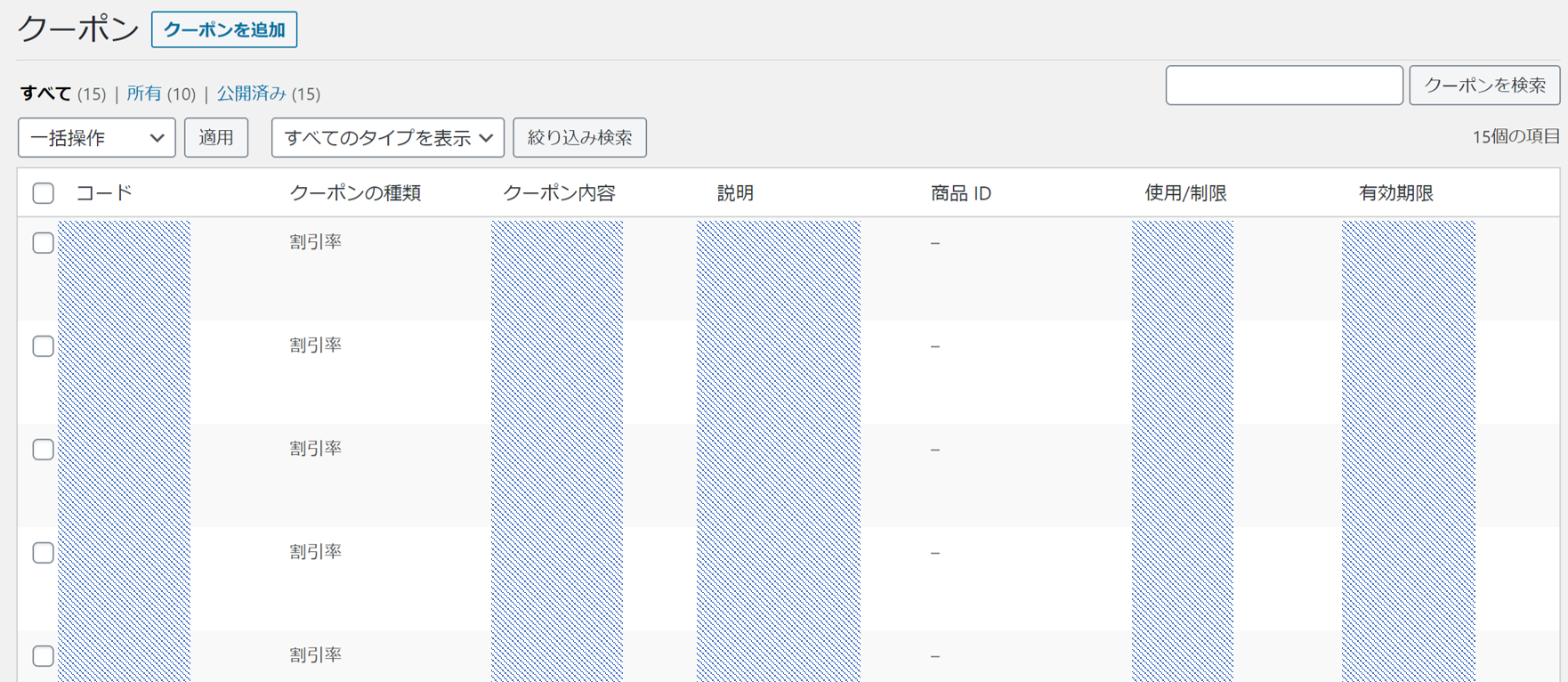
クーポンの新規発行及び編集、削除等を行います。「クーポンを追加」をクリックすると新規発行ができます。修正したい場合は各種コードを選択します。

1. クーポンの新規追加
クーポンは一般、利用制限、使用数制限の3項目を設定していきます。
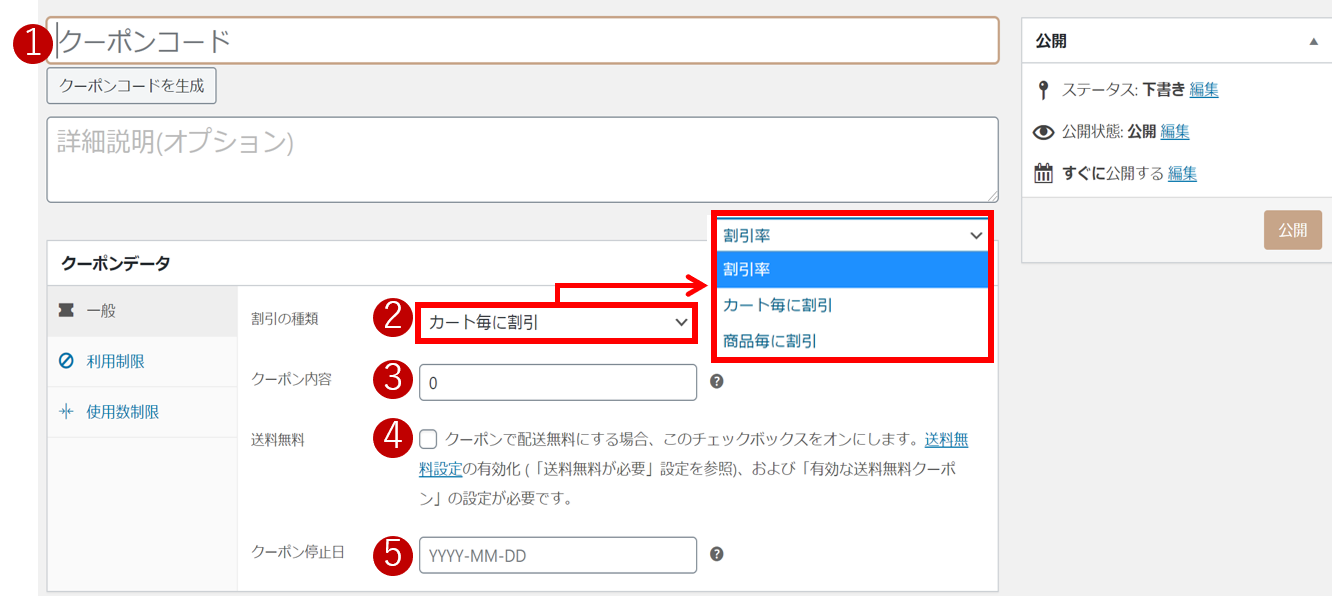
1. 一般

①クーポンコードを入力します
②ディスカウントのタイプを選びます
③クーポンの発行枚数を決めます
④クーポン利用で輸送費無料にするか決めます(無料にする場合は✔を入れます)
⑤クーポンの期限を入力します
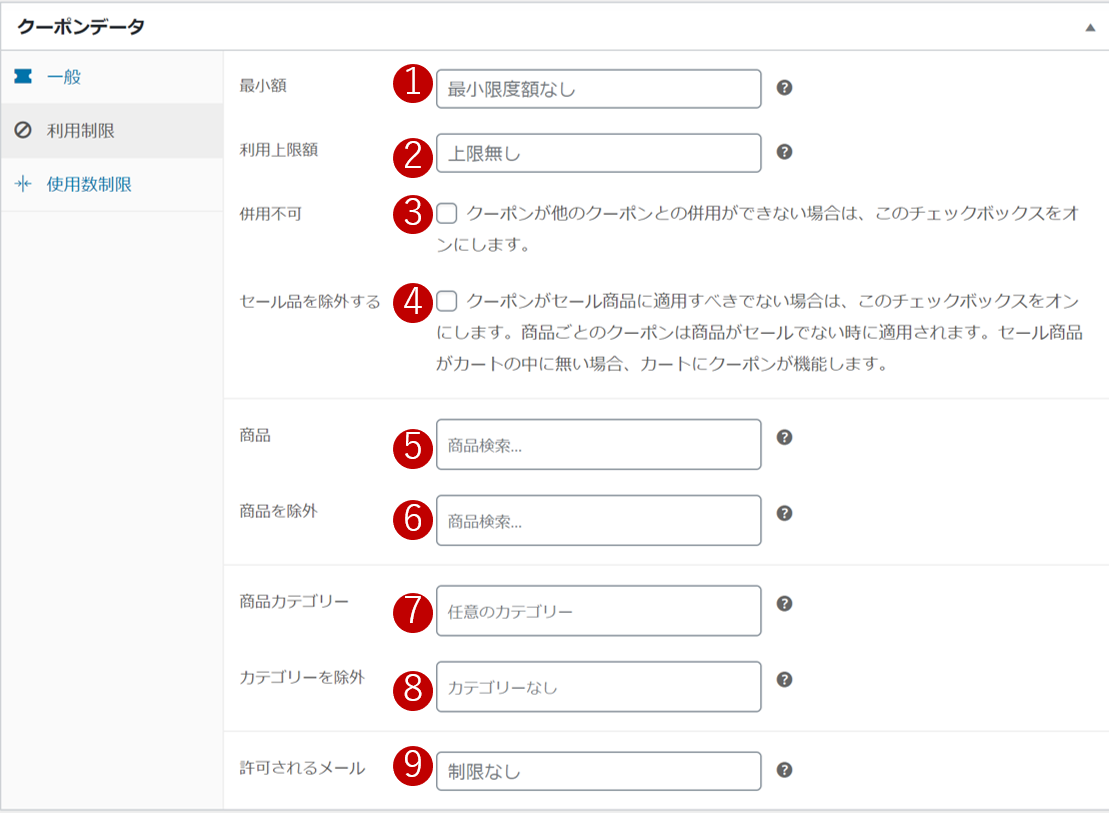
2. 利用制限

①クーポン対象となる下限額を設定
②クーポン対象となる上限額を設定
③クーポンの組み合わせ利用可否を決めます
– 不可(単独利用のみ)の場合は✔を入れます
④セール品を除外にするか決めます
– 除外にする場合は✔を入れます
⑤対象商品を絞る場合は製品名を入れます
⑥除外商品がある場合は製品名を入れます
⑦対象カテゴリを絞る場合はカテゴリ名を入れます
⑧除外カテゴリがある場合はカテゴリ名を入れます
⑨対象メールアドレスを絞る場合はメールアドレスを入れます
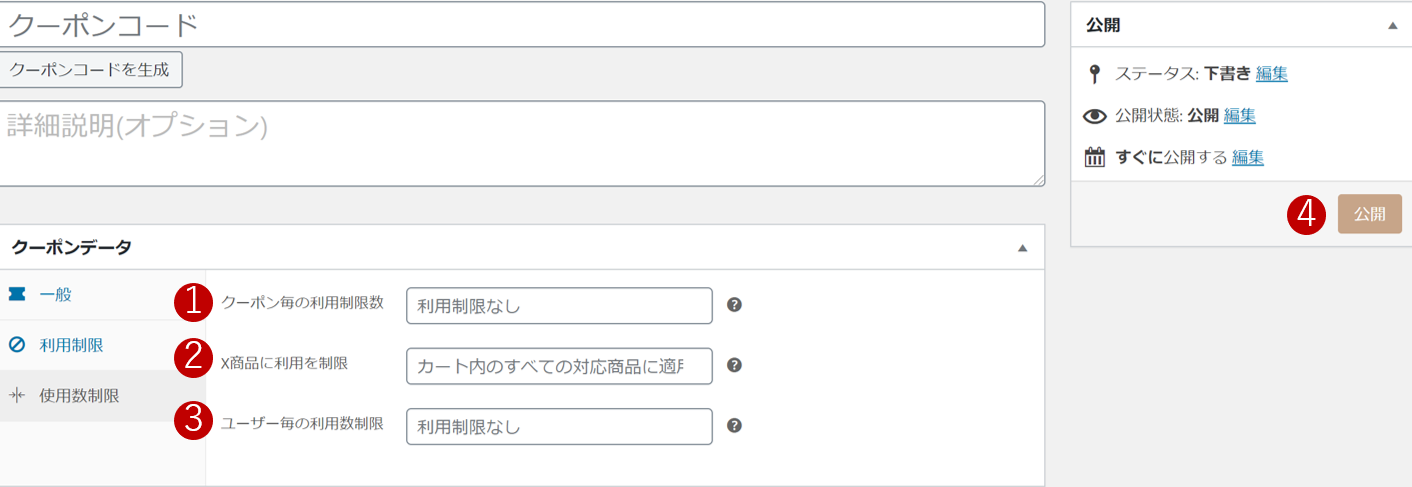
3. 使用数制限

①クーポン使用の上限回数がある場合は入れます
②クーポン割引対象の商品点数上限。すべてに対応の場合は空欄にします
③1ユーザー当たりのクーポン使用の上限回数がある場合は入れます
④公開をクリックして完了です
4. 顧客
顧客情報が一覧表示されています。各顧客の名前をクリックすると詳細がわかります。

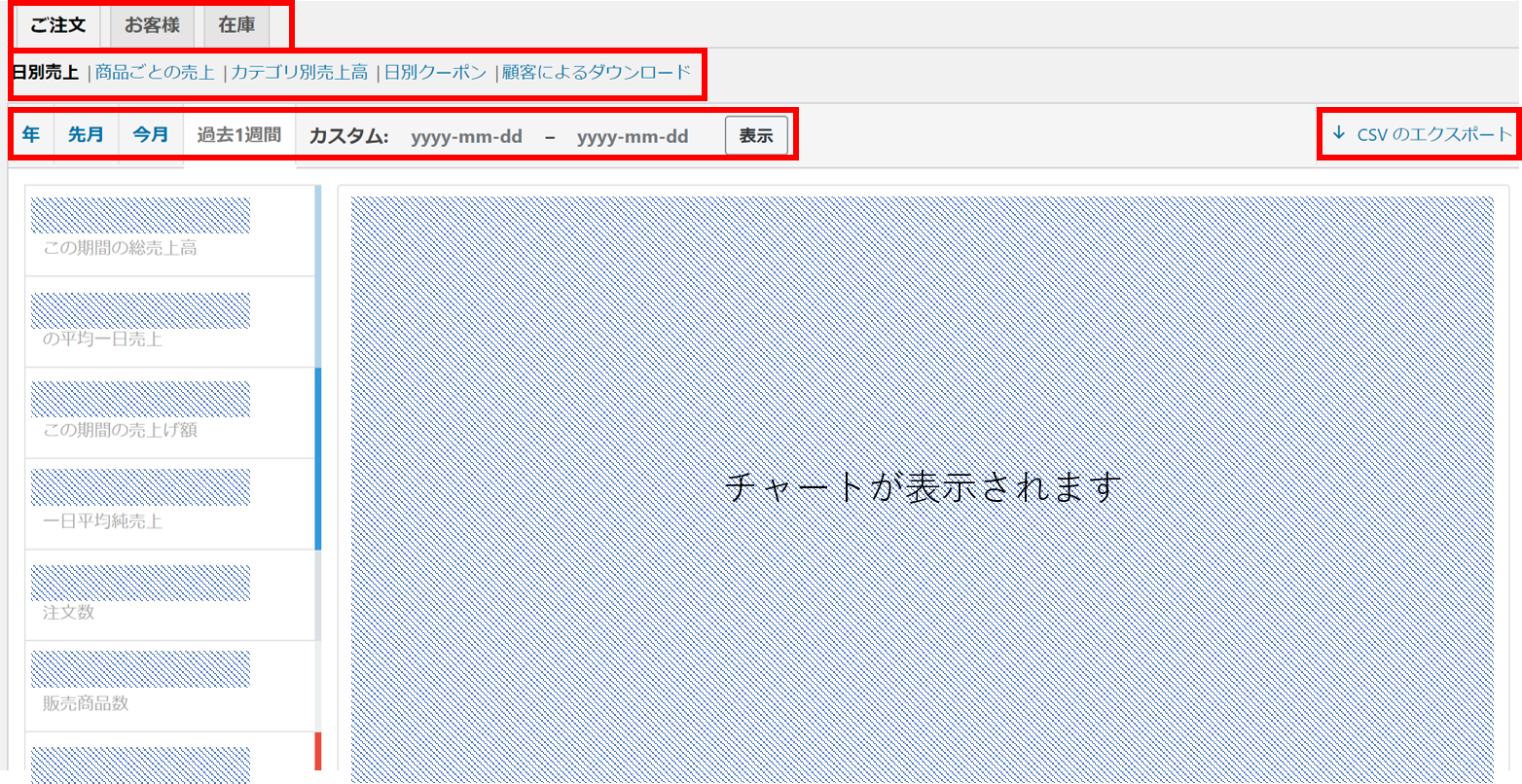
5. レポート
レポート画面では、売上情報がわかります。下図の通り、日別、商品別、カテゴリ別等様々な切り口で分析が可能です。またCSVのエクスポートも可能です。

6. 設定
設定ではECに必要な各種設定を行います。
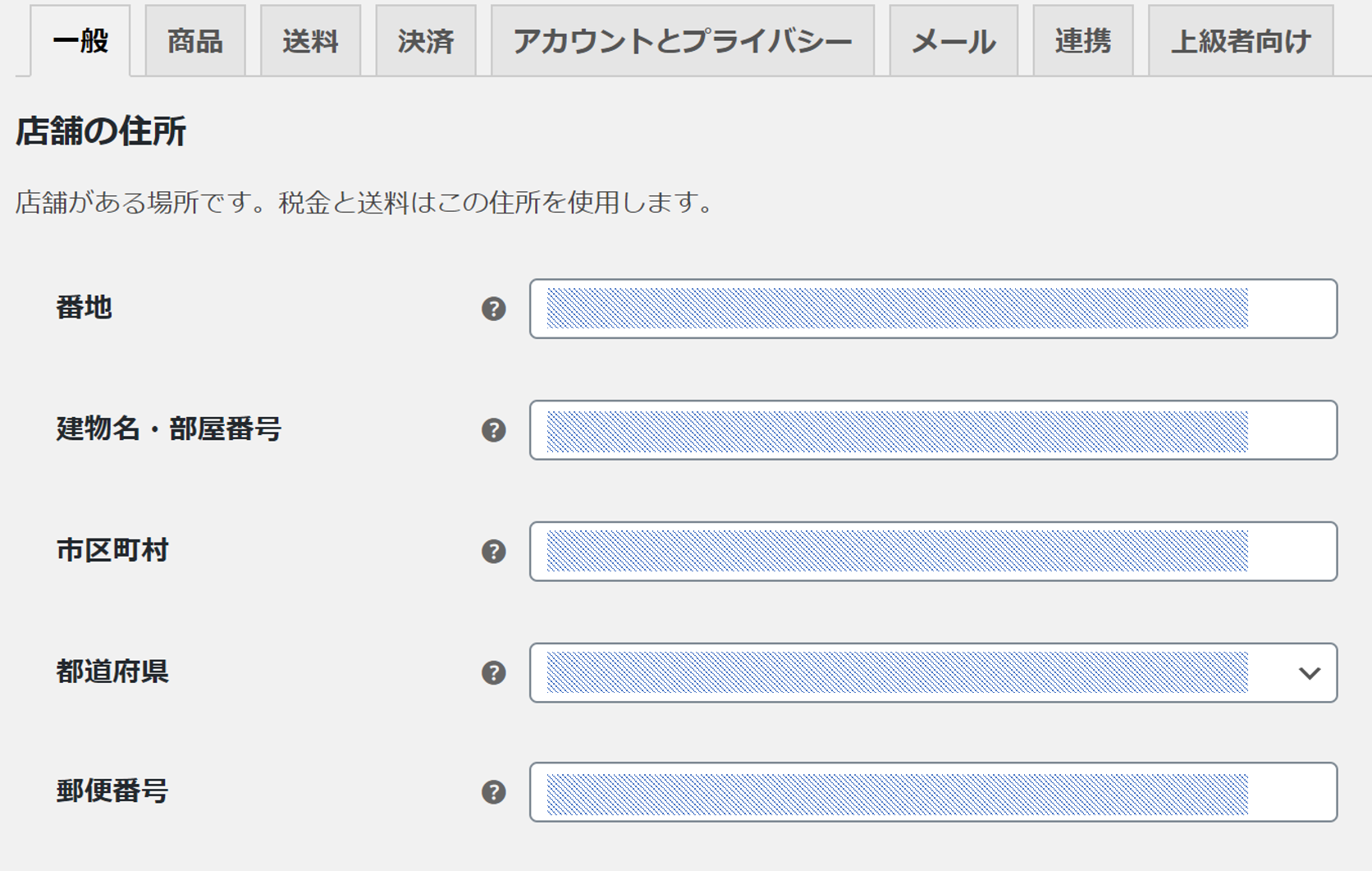
1-1. 一般 – 住所
最初に住所入力欄があります。税金や送料自動計算をアドオンで表示させたい場合は入力します。そうでなければ入力は不要です。

1-2. 一般 – 基本設定
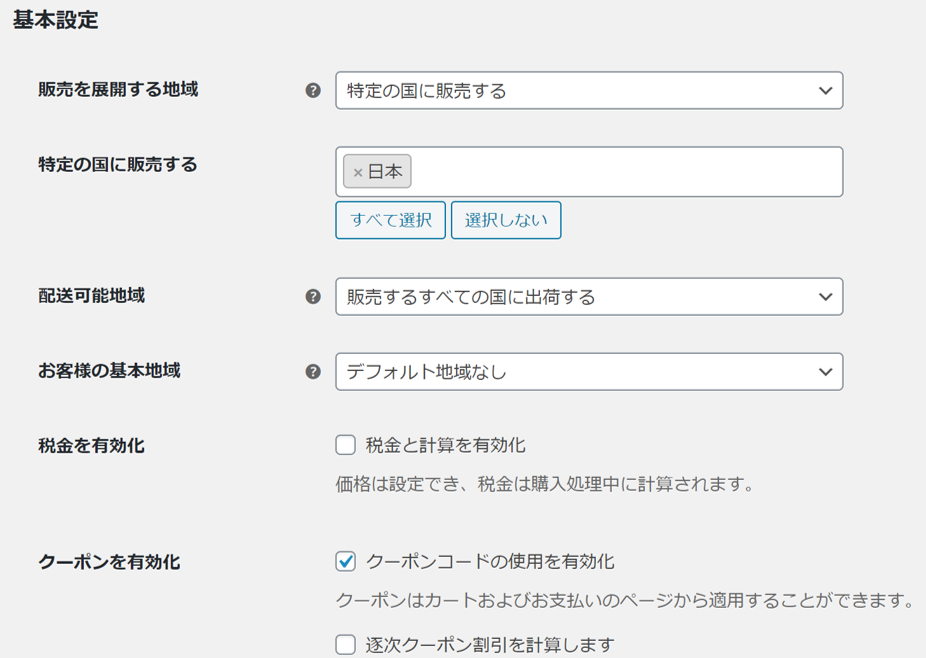
下図の通り、販売する国を設定します。越境ECにしない限りは、販売展開地域を「特定の国販売する」、特定国に「日本」を入力、配送可能地域は、「販売するすべての国に出荷する」、お客様の基本地域は、「デフォルト地域なし」にしましょう。税金を自動計算で表示させる場合は「税金を有効化」にチェックを入れます。クーポンを使いたい場合は「クーポンを有効化」にチェックを入れます。

1-3. 一般 – 通貨オプション
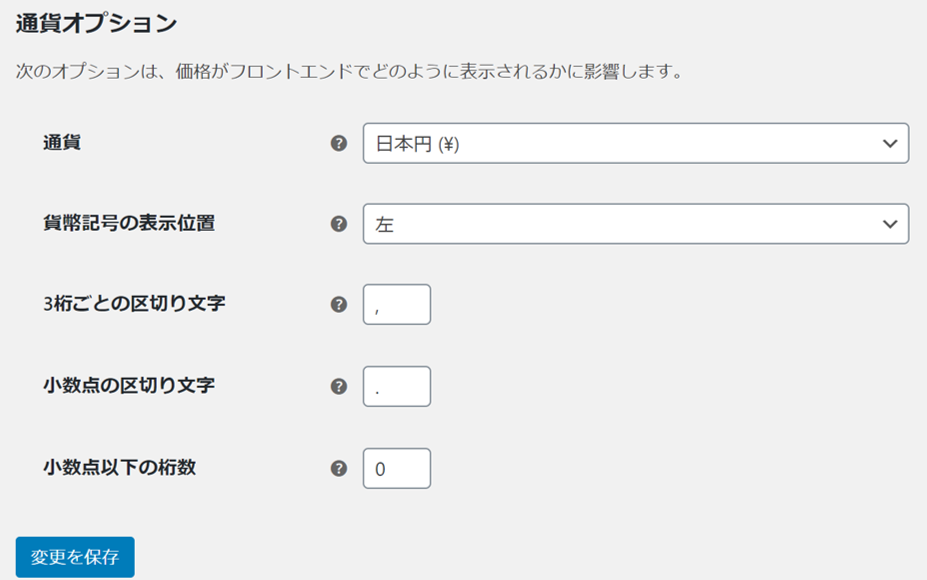
最後に通貨設定をします。国内販売であれば以下の通りに設定し、最後に「変更を保存」をクリックして完了です。

2-1. 商品 – 一般
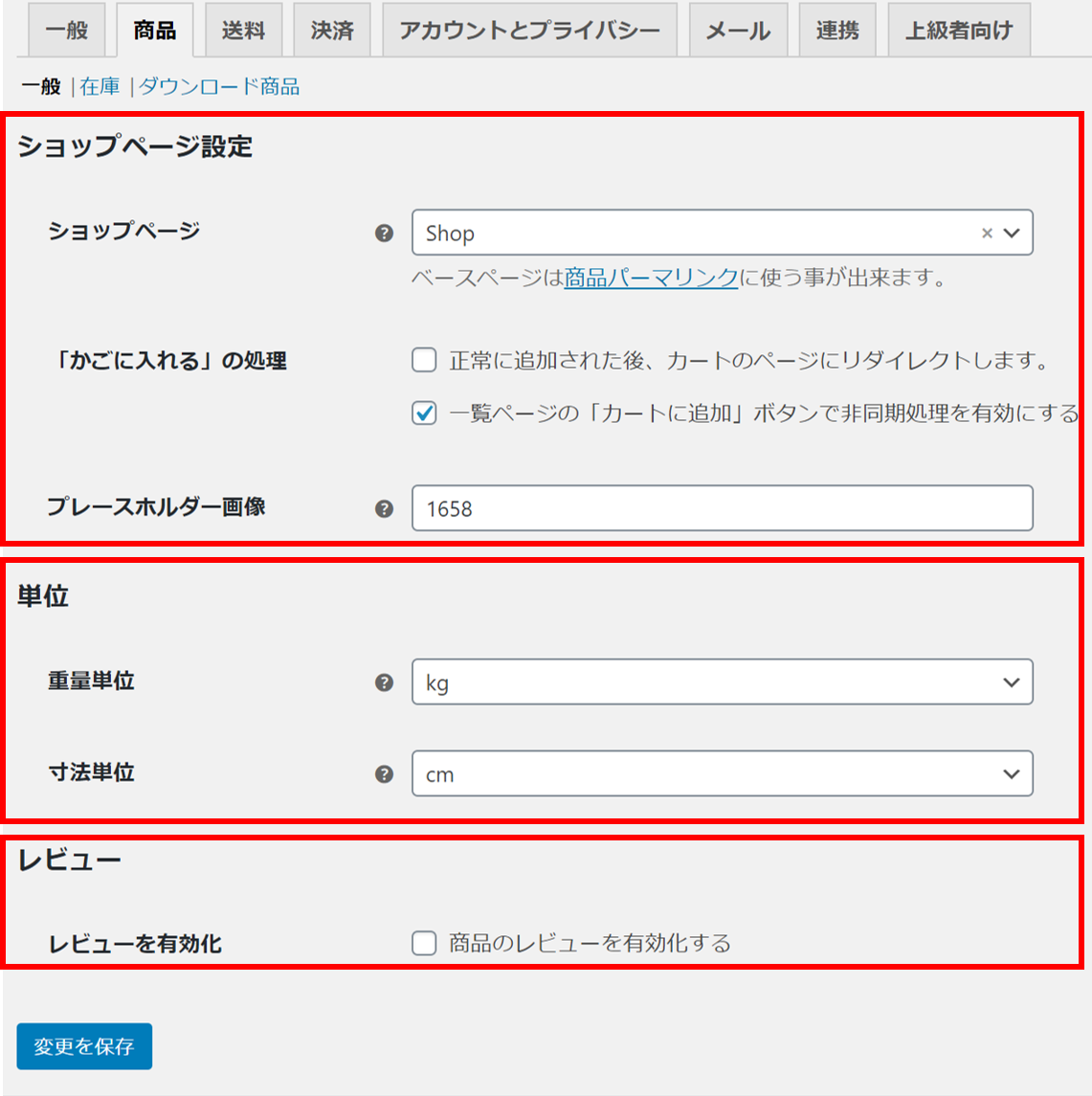
商品タブの一般設定では、大きく3つに分かれています。ショップページ設定は基本下図の通りでOKです。プレースホルダー画像は商品画像がない場合に表示される画像です。任意で設定しましょう。
単位に関しては、自社商品に合わせてデフォルトを設定しておきます。
レビューを入れたい場合はレビューにチェックを入れます。

2-2. 商品 – 在庫
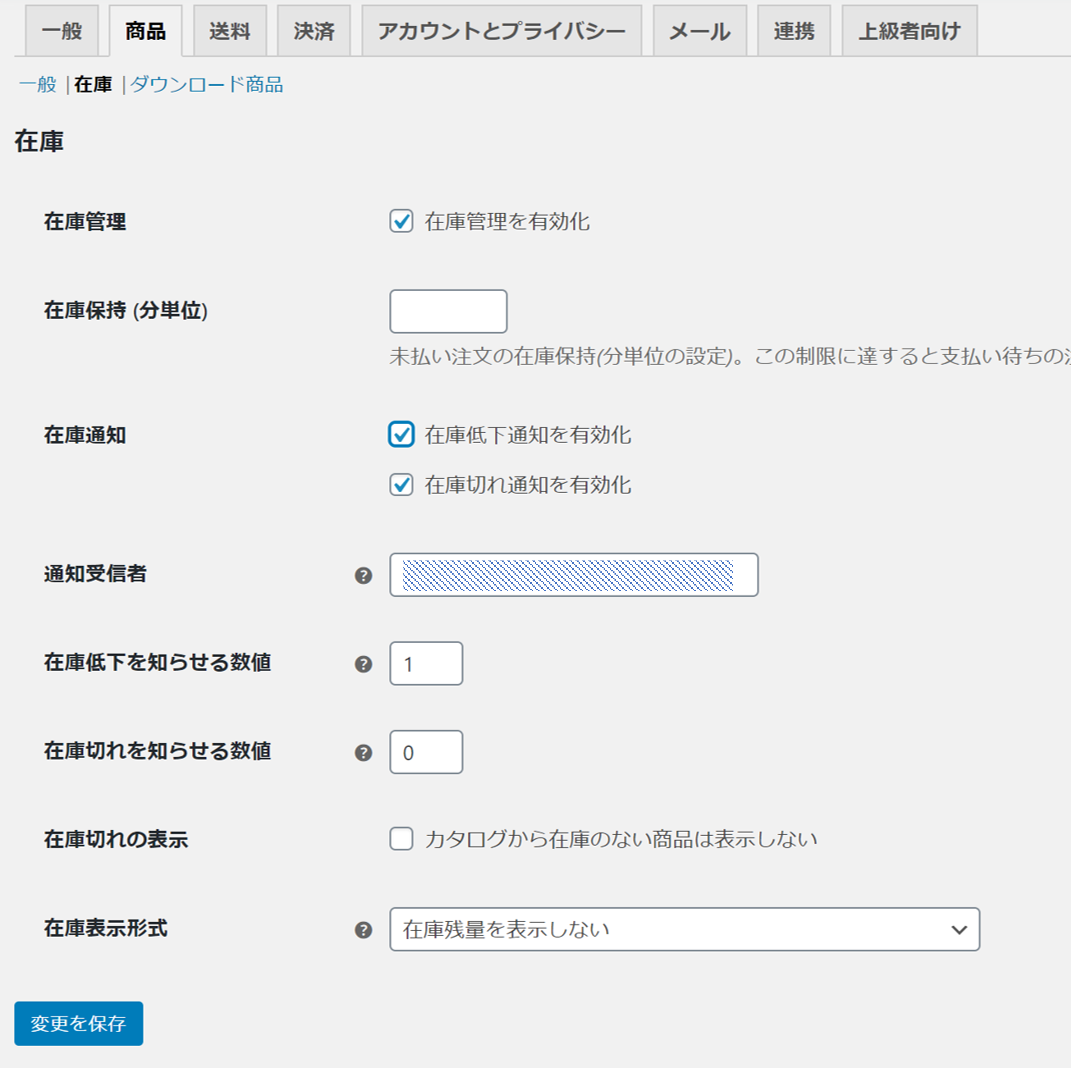
在庫管理をする場合にチェックを入れます。個別商品ではなく全体の話です。在庫保持は基本空欄でOKdesu。在庫通知は在庫低下、在庫切れ両方を任意で設定できます。設定したい場合には下図の通りチェックを入れましょう。通知受信者はそれらアラートメールの送付先メールアドレスになります。次に在庫低下・切れ両方の各数値を任意に設定します。在庫切れの表示にチェックを入れると、在庫切れの商品が商品カタログには反映されなくなります。個別商品ページでの在庫量表示有無を、在庫表示形式から選択します。

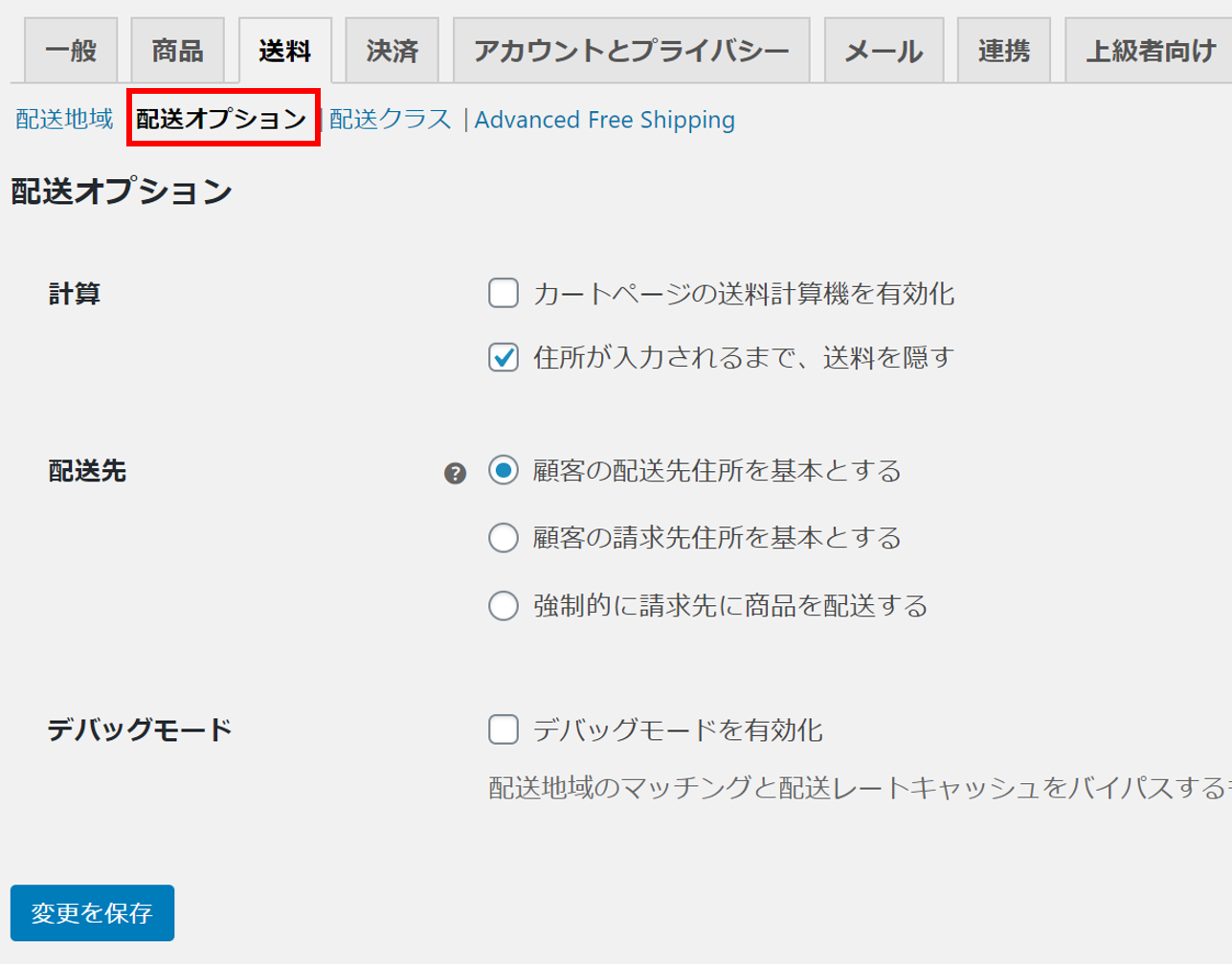
3-1. 送料 – 配送オプション
送料設定では、配送オプションがベースとなる設定のため、先に配送オプションから行います。下図の通り、配送オプションタブをクリックします。ここでは送料無料のケースで解説します。送料無料なので、「 カートページの送料計算機を有効化」のチェックは外します。「住所が入力されるまで、送料を隠す」はチェックを入れておきましょう。カート画面で絵面が悪く見えます。配送先は任意に設定します。ちなみに決済画面の絵面だけで考えると「強制的に請求先に商品を配送する」方がかえってユーザーフレンドリーだったりもします。デバッグモードはよくわからないという人はデフォルトのままでOKです。

3-2. 送料 – 配送クラス
送料無料の方法は複数ありますが、ここでは配送クラス及び後述する無料プラグインを使った方法をご紹介します。下図の通り、今度は「配送オプション」ではなく「配送クラス」をクリックします。右下の「配送クラスを追加」をクリックし、送料区分に無料配送がわかる任意の名前を入力します。スラッグも任意(英語またはローマ字の方が見た目が良い)に設定します。説明は特にブランクでOKです。

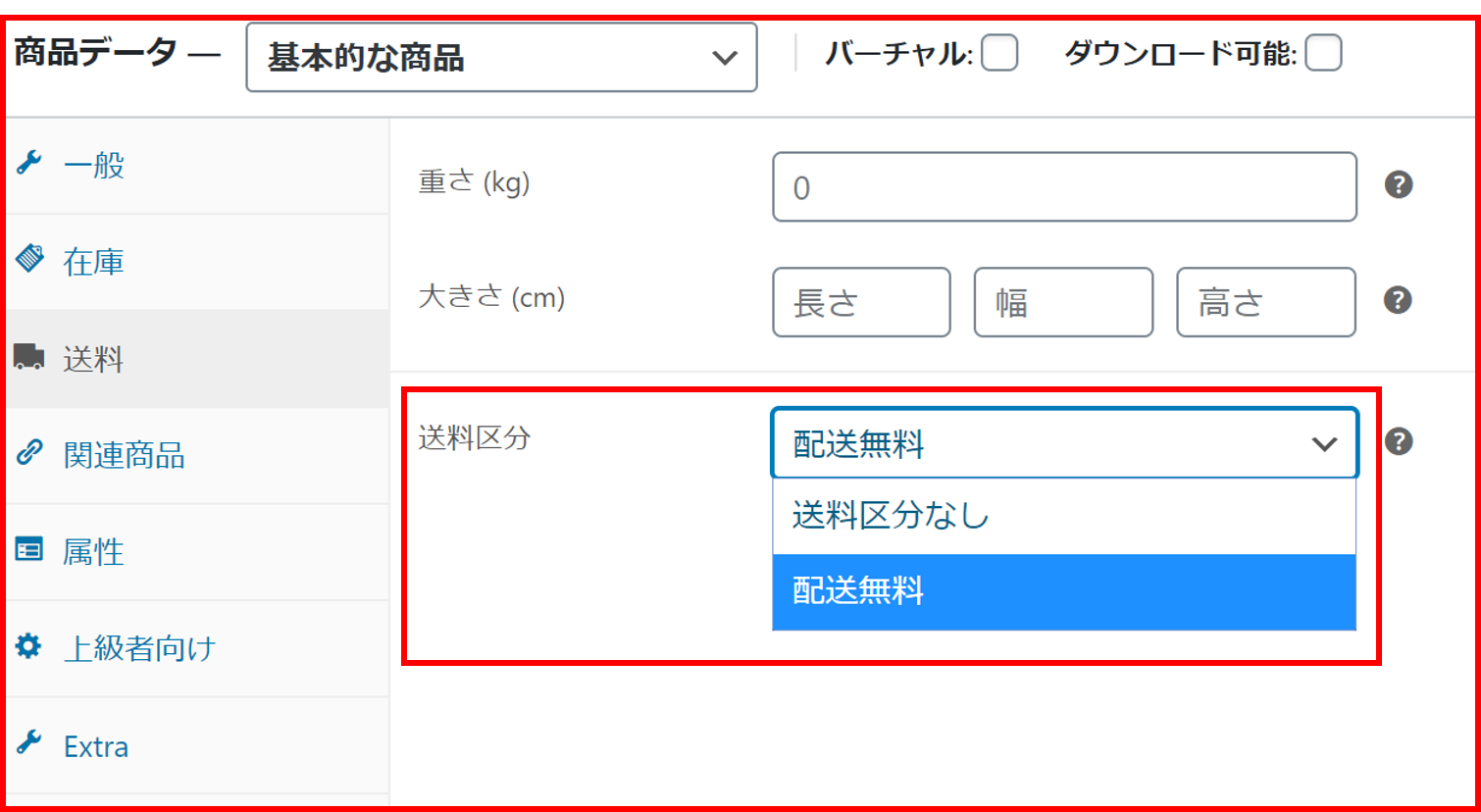
次に商品個別ページに移動します。商品データの設定エリアにおいて、送料タブから送料区分を先ほど設定した項目を選択し保存します。尚、バリエーションのある商品に関しては、バリエーション設定画面からバリエーションアイテムごとに送料区分を設定します。尚、商品ページ一覧から一括編集すると時短です。

3-3. 送料 – Advanced Free Shipping
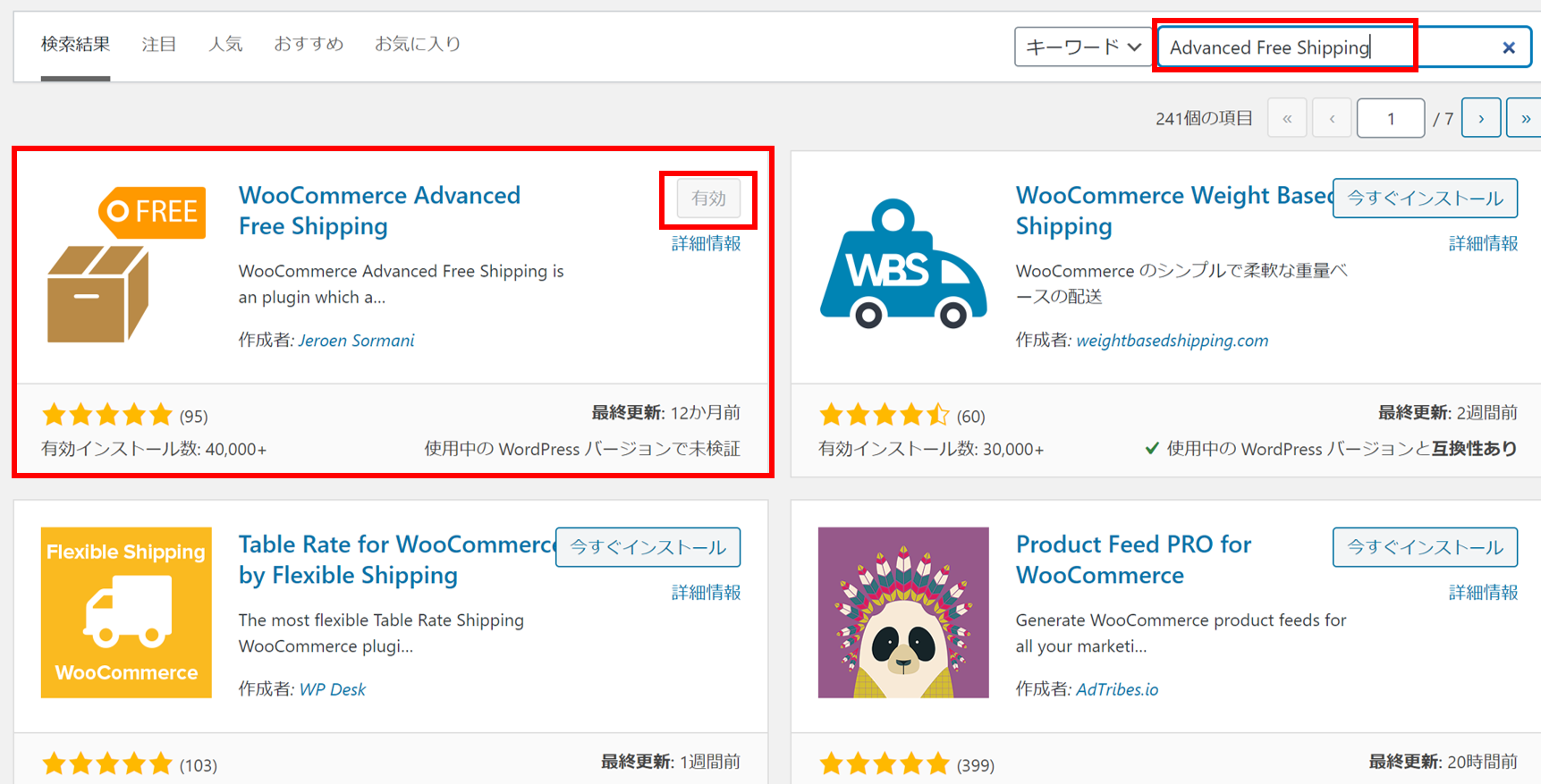
続いてプラグインをインストールします。管理画面>プラグイン>新規追加をクリックし、検索ボックスに Advanced Free Shippingと入力します。下図のプラグインがでてきたら「今すぐインストール」をクリックし、ボタンが「有効化」に変わったらクリックします。

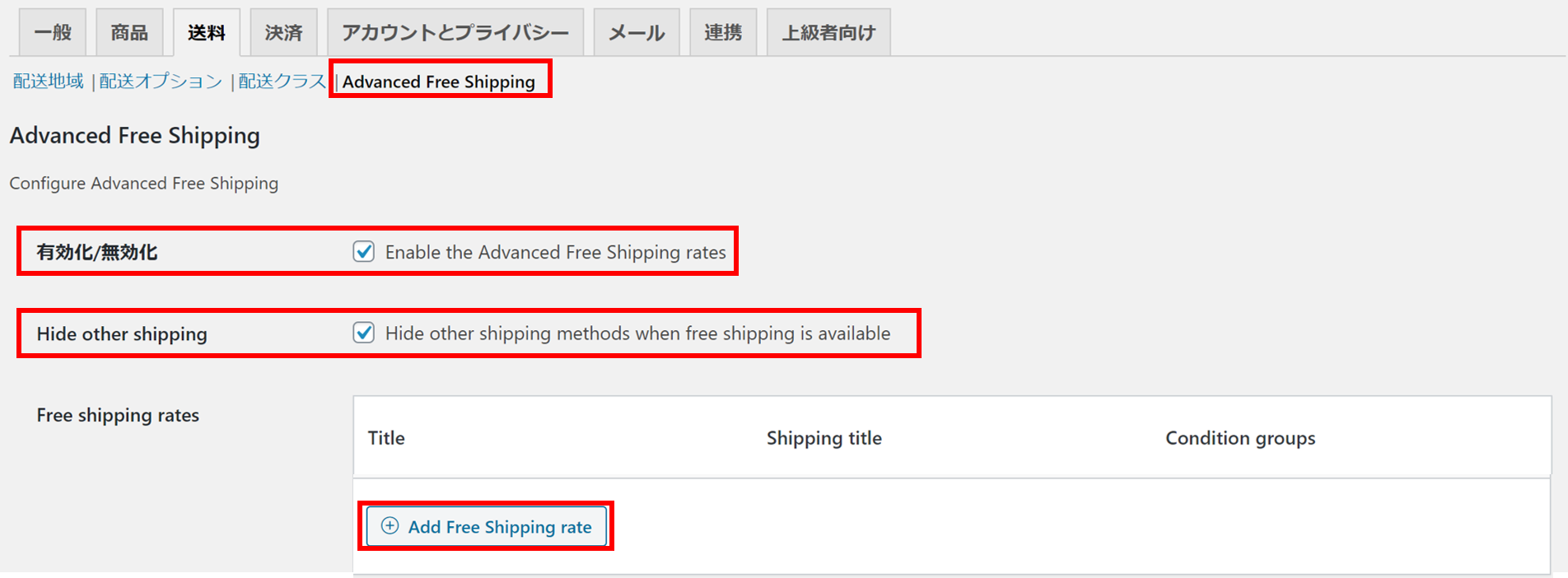
プラグインのインストールが終わったら、再度WooCommerceの送料設定画面にいき、下図の通り、今後はAdvanced Free Shippingをクリックします。無料配送機能を有効化するために、有効化/無効化にチェックを入れて有効化します。次にHide other shippingもチェックを入れます。こちらはチェックを入れることをフロント側の絵面的に推奨します。
次にAdd Free Shipping rateをクリックします。

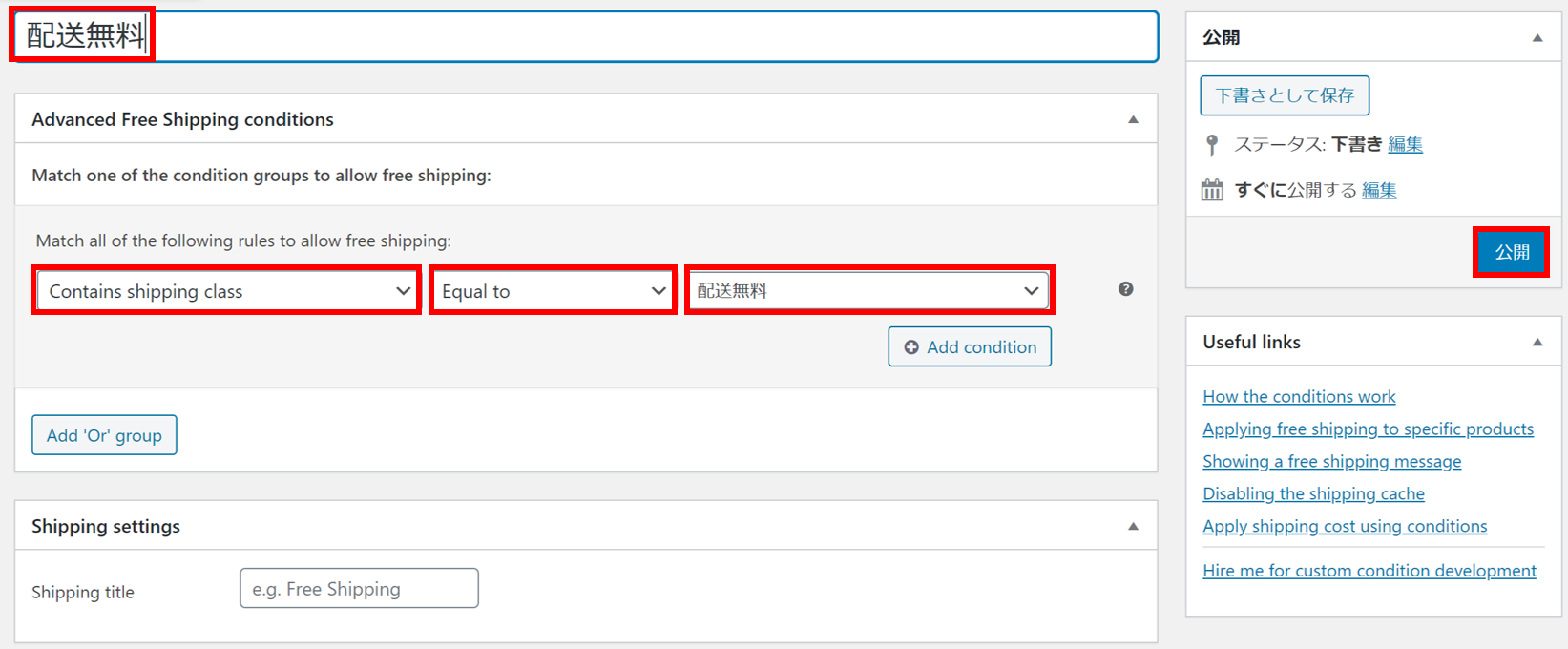
下図の通り、任意のタイトルを入れます。次に3つ設定をします。まず一番左側は、Contains shipping classを選択します。中央はEqual to、右側は配送クラスで設定した項目名を選択し、公開を押して完了です。

4. 決済
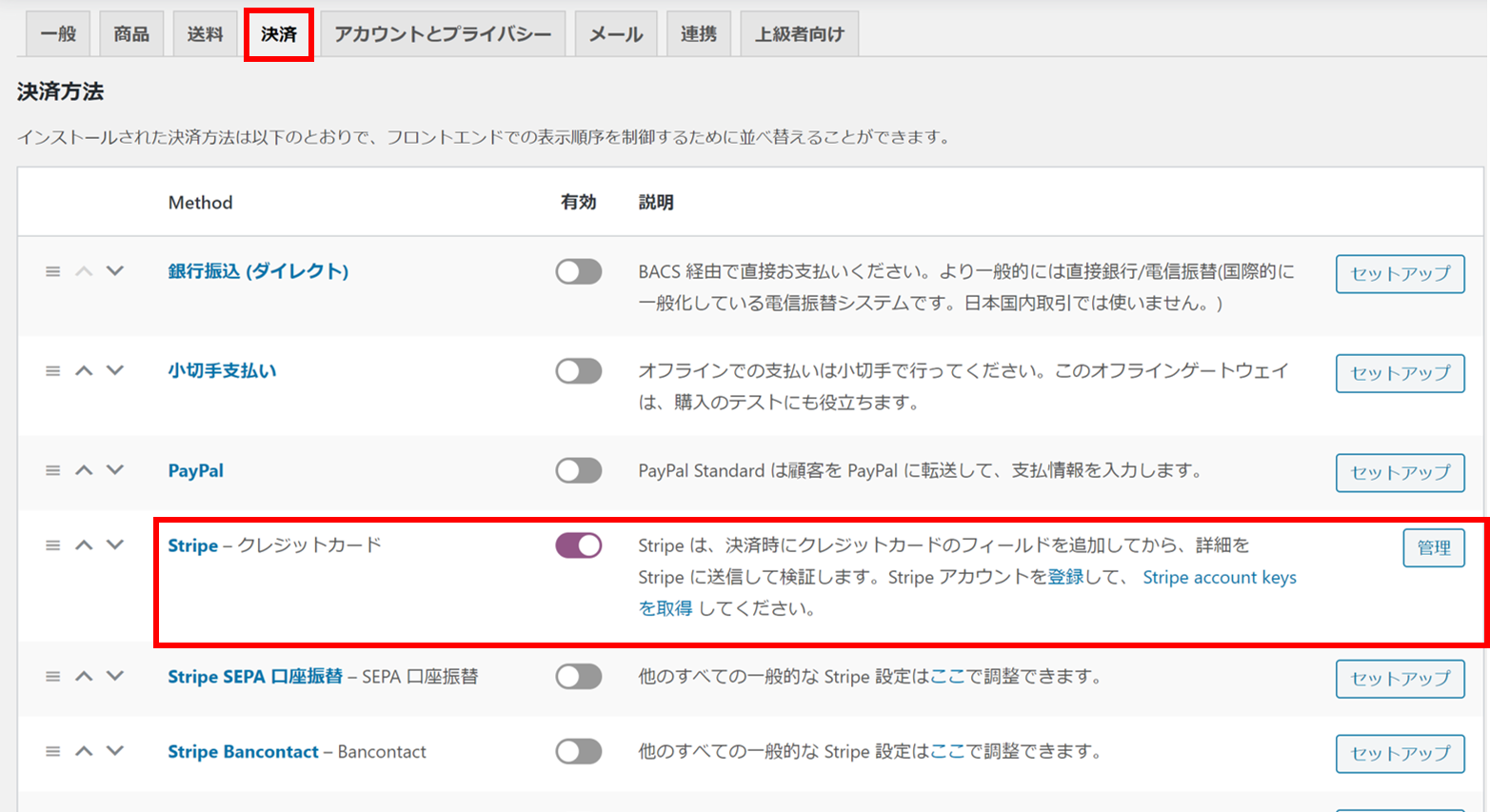
続いて下図の通り、決済タブをクリックします。決済タブでは決済として使用したい項目を選択します。基本的にはクレジットカード払いが多いと思いますので、クレジットカード対応の決済サービスと契約してシステム連携します。お勧めはStripeです。Paypalのように画面遷移することなく、またユーザーがPaypal会員になることなくクレジットカード決済ができるからです。Stripe等の外部決済サービスの設定はここでは割愛します。変更したら最後に最後に変更を保存して完了です。

5.アカウントとプライバシー
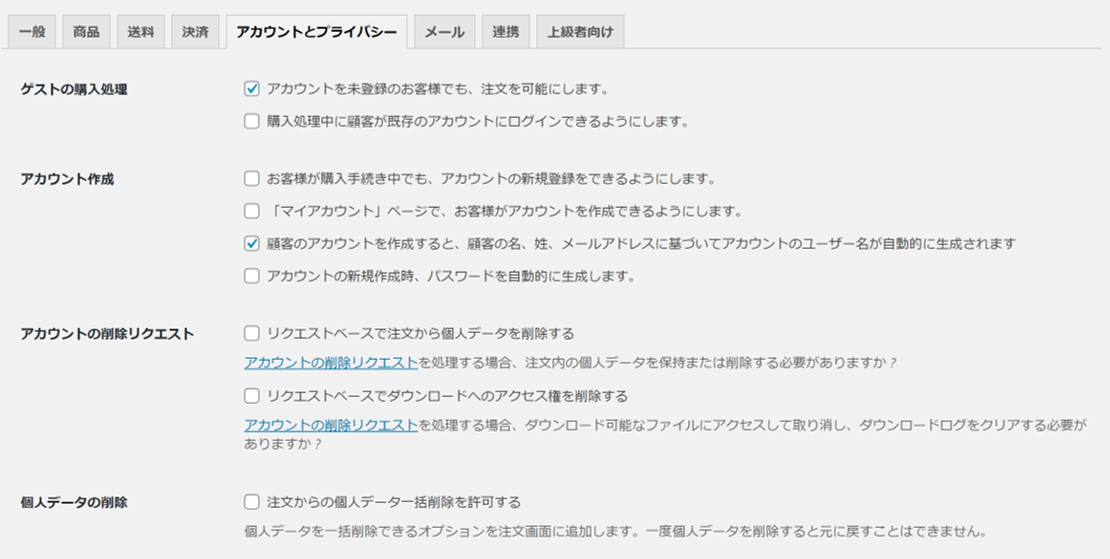
「アカウントプライバシー」タグをクリックします。基本的には平易な内容ですので希望する者はチェックを入れていきましょう。ポイントはアカウント登録を表向きにどこまで対応するかになります。セキュリティ面を考えると基本的にアカウントを積極的にPRしないことを推奨します。ユーザービリティと天秤にかけて会社の方針で決めましょう。以下は一例です。

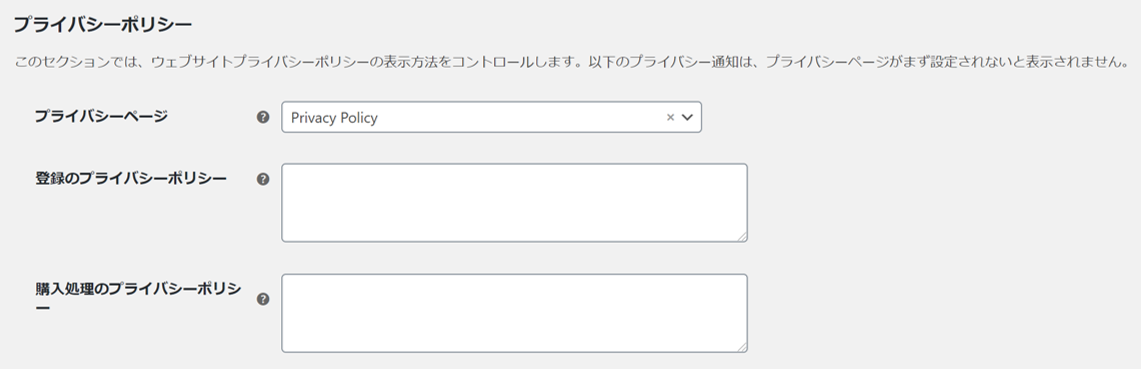
次に、プライバシーポリシーのページをリンクさせましょう。登録及び購入処理においては任意で設定します。

個人データの保持に関しては、個人データの保持の期間を設定します。セキュリティ対策を講じていれば顧客データは資産なので大切に管理しましょう。その場合、以下の通りデフォルトのままでOKです。最後に変更を保存して完了です。

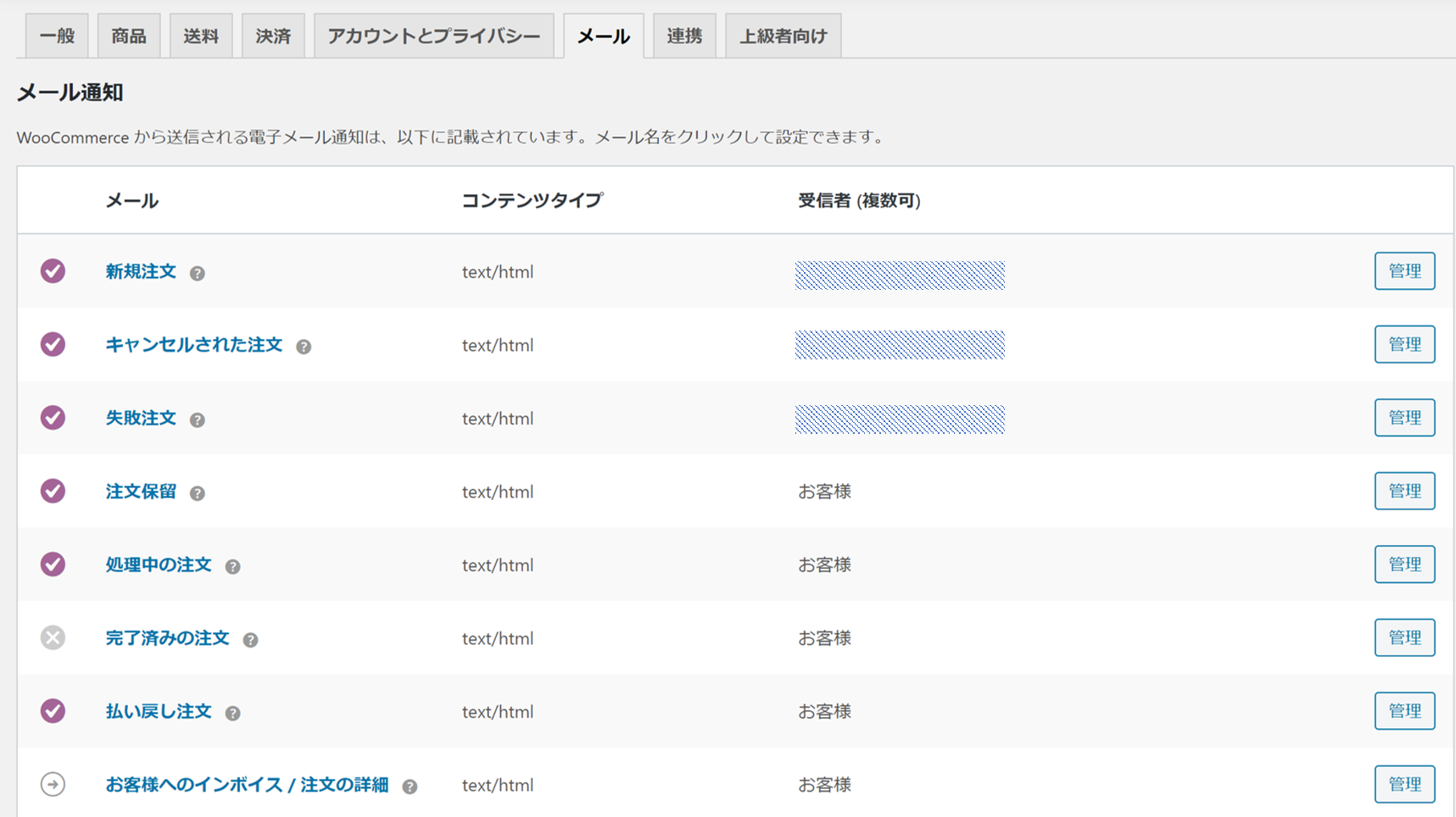
6.メール
「メール」タブでは各種メールの内容と送信元や転送先等を設定します。該当メールをクリックすると適宜修正が可能です。この内容に頼らずに個別にメールやりとりをするのであればこれらをすべてオフにすればOKです。オフにする方法は該当メールをクリックし、有効化/無効かのチェックを外して保存すればOKです。

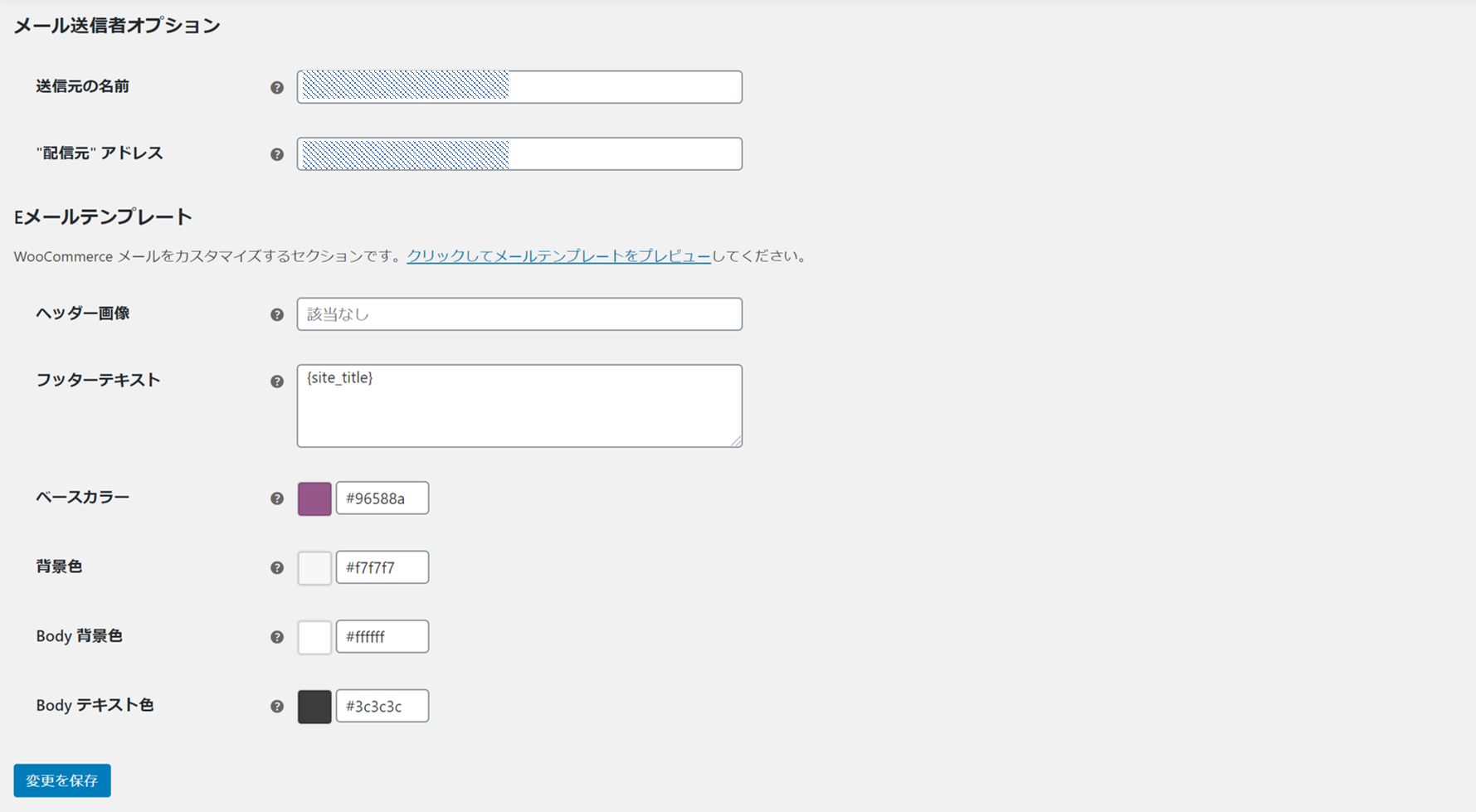
次にスクロールダウンして下部までいくと下図の通り、メールテンプレートを変更することができます。好みに合わせてカスタマイズしましょう。最後に変更を保存して完了です。

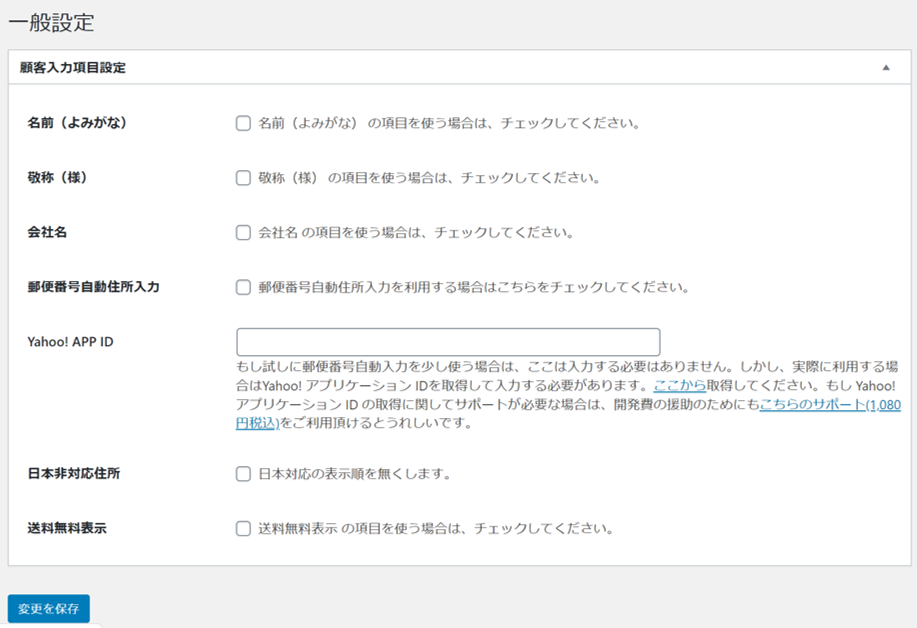
7. 日本対応
WooCommerceは国産ではないため、日本向けに対応するために「Japanized For WooCommerce」とうプラグインを実装します。ここで希望があれば適宜チェックを入れてアップデートしましょう。但し、バグが起きる可能性もあるため、必須でなければ最低限にとどめておきましょう。