[dropcap]B[/dropcap]ootstrapという言葉を聞いたことはありますか?このご時世ビジネスパーソンは常に時間との闘いですよね。何かを学ぼう、あるいはできるようになろうと思った際に、無駄なことをしないことは時間のないビジネスパーソンが何かを習得する際には重要です。それはウェブサイトの制作をする上でも同じです。特にテクノロジー界隈は技術の進展が早い為、一生懸命学んだことが、もうそれやる必要ないよね?といったこともざらにあります。そんなこれまでのアナログ作業を代替する何かを常に把握して有効活用する、これが重要です。
さて、前置きが長くなりましたが、ウェブサイトのデザインを学びたい、あるいは学んでいる最中だけれど、どうにも面倒くさいし時間がかかる、時間がかかるから次又同じ作業をする頃には忘れる、その結果時間が永遠とかかるという負のサイクルに入っている方にとってショートカットとなるのがBootstrap(ブートストラップ)になります。自分でコーディングしなくても、Twitter社が提供している本CSSを利用して自分でゼロから同じものを作るよりも圧倒的に早く、かつたいていはより美しく作れるようになります。
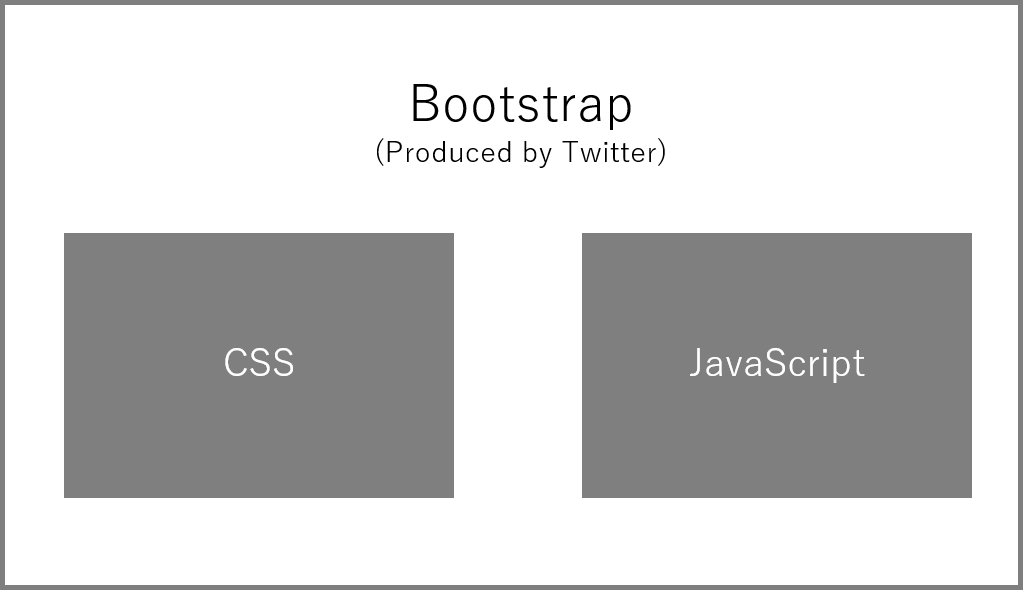
BootstrapはTwitter社が提供しており、彼らがコーディングしたCSSやJavaScriptで構成されています。簡単に言えば、Twitter社が自社で作ったコードの蓄積を、外部にオープンソースとして、好きに使っていいよという太っ腹なものです。

忙しいビジネスパーソンが、業務上把握しておきたい、転職の前にある程度できるようになっておきたい、副業でウェブサイト製作で稼いでいきたい、自分でサイトを製作してe-commerceをしていきたい、そんな目的に合致するウェブデザインのショートカットです。もちろん自分でCSSをコーディングできるようになることは重要です。しかし、ブートストラップを学びながらCSSの基礎も時折疑問点が出てきたらGoogle先生に質問して学んでいくサイクルが無駄がないと思います。

[button color=”orange” size=”large” link=”https://getbootstrap.com/” icon=”” target=”false”]Go to the WEBSITE[/button]