CSSをゼロから作らなくても手軽におしゃれなデザインを実装できるBootstrapをPythonのDjangoに設定する方法を解説します。尚、Bootstrapについて知りたい方は以下に纏めてあるのでご参照ください。
あわせて読みたい


Bootstrap
[dropcap]B[/dropcap]ootstrapという言葉を聞いたことはありますか?このご時世ビジネスパーソンは常に時間との闘いですよね。何かを学ぼう、あるいはできるようになろ...
目次
Bootstrapサイトにアクセス
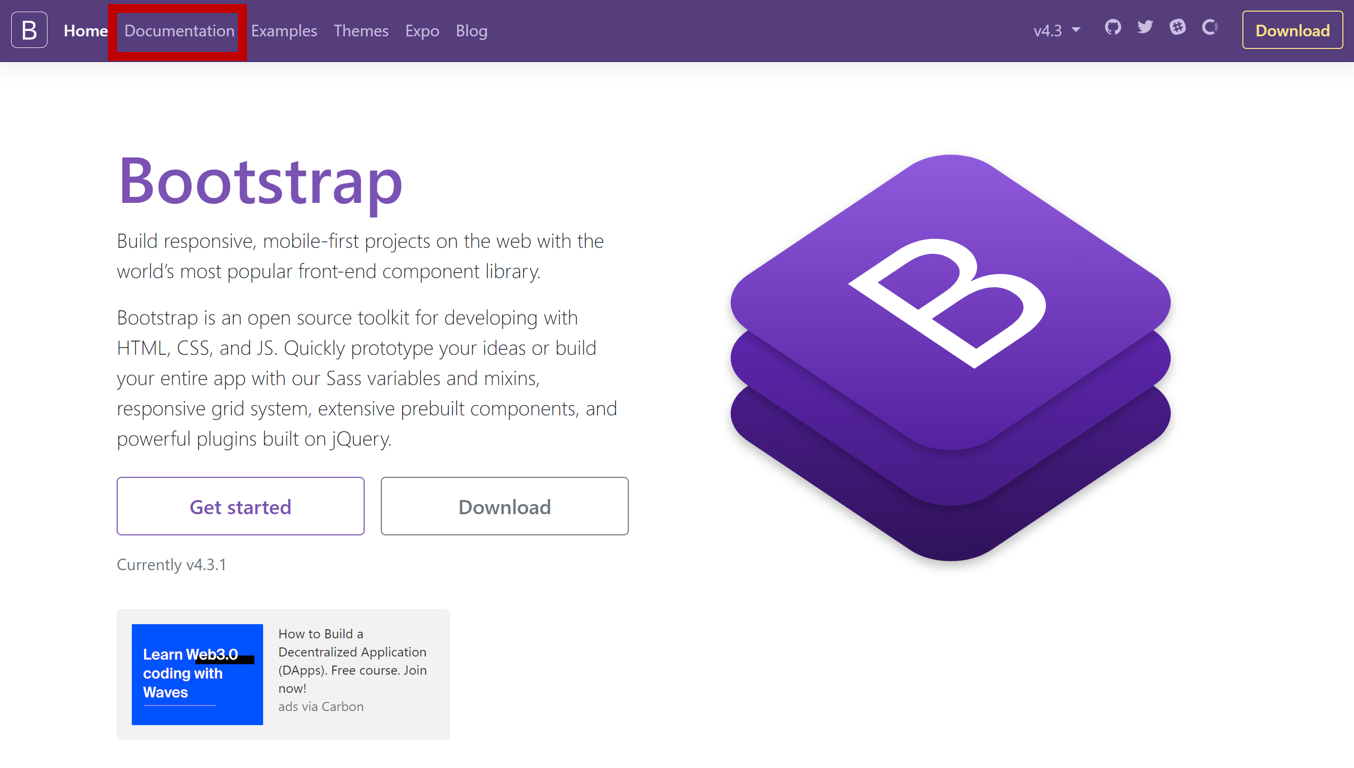
サイトにアクセスし、トップメニューからDocumentationをクリックします。

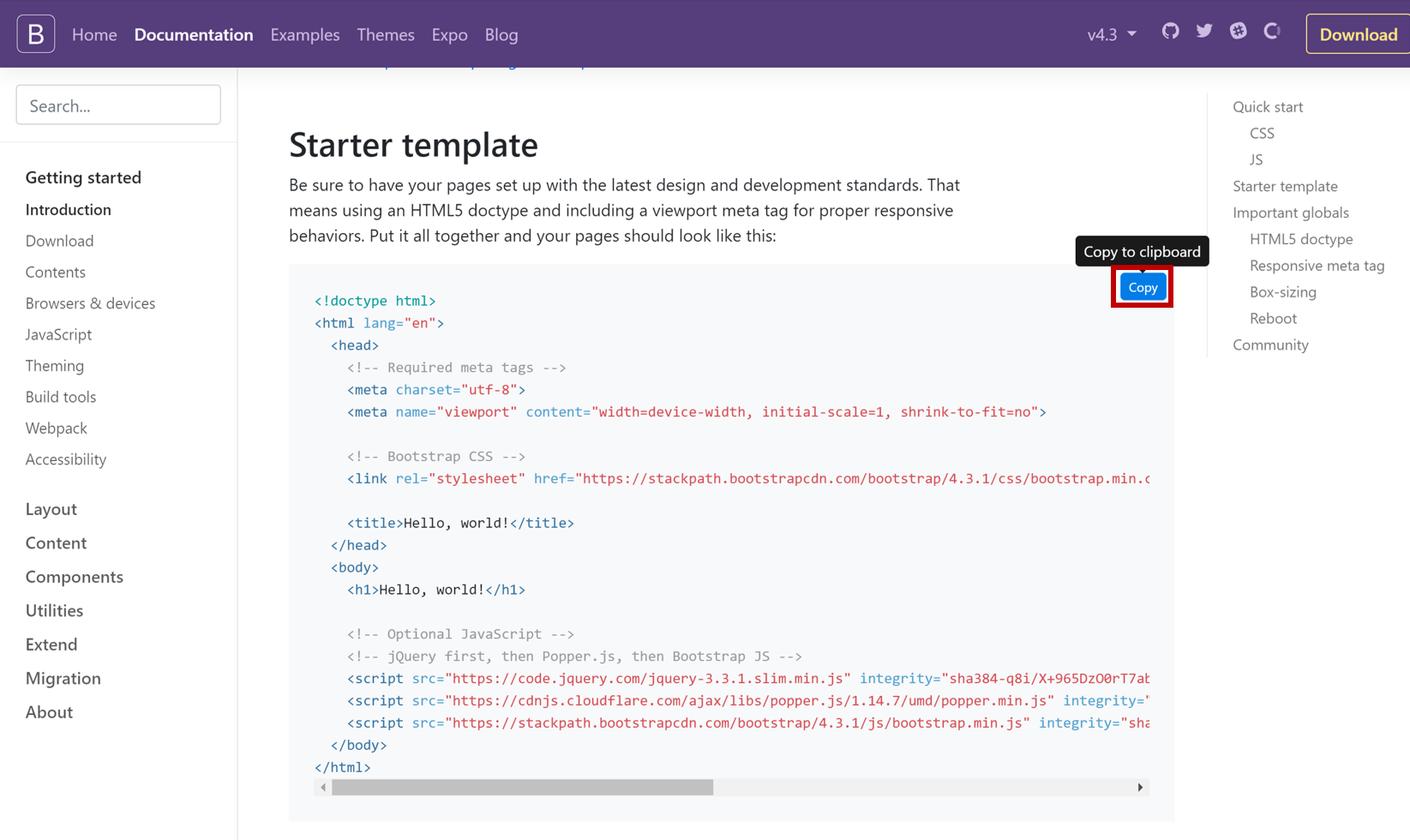
ページの中段にあるStarter templateのcopyボタンをクリック

htmlページにテンプレートをコピペ
Bootstrapを適用したいhtmlページにStarter templateをコピペ
装飾したいデザインのコードをコピペ
Bootstrapのサイトから実際に装飾したいデザインを選び、該当するコードをコピぺして使用するだけです。

Djangoの場合
以上が普遍的なBootstrapの使い方ですが、Djangoの場合には、templatesフォルダにある各htmlページで使用することになります。







