1. Djangoをインストール
pip install django
まずはDjangoを上記のようにpip等でインストールしましょう。尚、どこでコマンド打てばいいの?という方もいるかもしれません。まずはフォルダを作成し、コマンドで当該フォルダまで移動しましょう。例えば、Pycharmを使用している場合は、フォルダを作成してから、Pycharmのターミナルでフォルダ移動(cd)をしましょう。
2. プロジェクトの生成:ターミナルで以下のコードを入力する
django-admin startproject bigpj .
次にプロジェクトを立ち上げます。bigpjは任意のプロジェクト名です。実行すると以下フォルダ群がワンパッケージとして生成されます。
– manage.py
– (プロジェクト名)
–__init__.py
— settings.py
— urls.py
–wsgi.py
3. アプリの生成:ターミナルで以下のコードを入力する
python manage.py startapp todo
作成したフォルダにcdで移動してから上記を実行します。todoは任意のアプリ名です。実行するとアプリフォルダが作成され、その中に以下フォルダ群がワンパッケージとして生成されます。
-__init__.py
– admin.py
– apps.py
– models.py
– tests.py
– views.py
4. 無事作成できたか確認
まずここでプロジェクトとアプリがきちんと作成できたか確認しましょう。ターミナルに以下タイプします。
python manage.py runserver
うまく実行されると、ターミナル上に以下が表示されますので青字のURLをクリックします。

その結果ブラウザで以下画面が表示されればプロジェクトおよびアプリの土台は構築できたと分かります。それでは一旦ターミナルに戻り、Ctrl + cで抜けましょう。

ご参考:プロジェクトとアプリの構造整理
さて、ここでよくプロジェクトとアップで構成がよくわからなくなる人が多いですので、全体像を鳥瞰的に捉えておきましょう。以下の通りです。プロジェクトを作成し、次にアプリを一つ作成しました。更にアプリを作成した場合にプロジェクト内にもうひとつアプリが増えるような構造です。念頭に入れておきましょう。

5. 各種環境設定
続いて、基本的な部分である環境設定をします。作成したアプリの登録、言語と時間(タイムゾーン)の設定変更を行いましょう。
settings.pyを開きます。真ん中位にアプリ追加のための以下があります。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
こちらに新しく作成したアプリを以下のように入力します。
INSTALLED_APPS = [
'todo.apps.TodoConfig', # ★追加
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
★ 追加箇所 アプリ名.apps.アプリ名(最初の文字のみ大文字)Configと書きます。尚、一番最初に入れるのではなく、一番最後に追加しても問題ありません。尚、以前はアプリ名だけ記載しましたが今は上記と認識しましょう。
次に言語と時間設定です。かなり下の方に以下があります。
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC'
上記は言語は英語、タイムゾーンはUTCになっていますので、日本語及び日本時間に以下の通り変更しましょう。
LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo'
以上で環境設定は完了です。
6.プロジェクト直下の既存のurls.pyに以下を書く(URLconf)
from django.contrib import admin
from django.urls import path, include #★
urlpatterns = [
path('admin/', admin.site.urls),
path('todo/', include('todo.urls')), #★★
]
続いて、プロジェクトとアプリのURLを管理し易いように繋げていきましょう。「管理し易いように」とは、アプリは今後増えていく可能性があるので、URLの管理はプロジェクトのurls.pyから直ですべて管理するのではなく、アプリごとに内部完結する設定(アプリごとにurls.pyを設置)をするという意味です。
★ includeを使えるように、includeを足すだけです。
★★ ここでincludeを使っています。 todo/以降のpathには、作成したアプリであるtodo(例)のurls.pyを参照してねという意味です。
7.アプリのフォルダ直下にurls.pyを新規作成
from django.urls import path
from . import views #★
app_name = 'todo' #★★
urlpatterns = [
path('',views.index, name='index'), #★★★
]
続いてアプリ側のurls.pyです。includeという関数を使って、各個別アプリのurls.pyに誘導しています。
★ 同じアプリ内のviews.pyから引っ張ってきてねと指示しています
★★ また名前空間としてアプリの名前をいれておきます(逆引きをできるようにするための設定)。
★★★ アプリ内だからpathの第一引数はブランク、第二引数は、views.pyのindex関数を実行してね、第三引数は、このpathの名前はindexにするね、の意味です。これでアプリ内のurls.pyは完了です。尚、第一引数を入れる場合は、xxx.htmlというように、.htmlを入れるようにしましょう。
views.pyのindex関数は後工程で書きます。
8. Templatesフォルダの作成
まず、アプリの中に新規フォルダを作成し、フォルダ名はtemplatesとします。新規作成したtemplatesフォルダの中にアプリと同じ名前のフォルダを作成します(←ここ重要です。これを忘れてエラーになるケースが多いです)。そしてその中にhtmlファイルを作成します。htmlファイル名は任意です。構造は以下の通りです。アプリフォルダ名がふたつありますが、元からあるアプリ名ファルダと今回新たに作成するアプリ名フォルダの違いです。
階層構造:
アプリフォルダ名(元々ある) > templatesフォルダ > アプリ名フォルダ (新規作成)> htmlファイル
9. Htmlファイルを作成する
続いてhtmlファイルの中身を作成していきましょう。テンプレートのそもそも活用意義であるテンプレートタグを埋め込んだ簡単なものを作ってみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{Title}}</p> ★
</body>
</html>
★ <p>タグにある{{Title}}がテンプレートタグ(二重の髭カッコ)になります。
10. views.pyの作成
アプリ内のviews.pyにtemplates読み込みを設定
from django.shortcuts import render
def index(request):
context = {
'Title': 'ご挨拶',
}
return render(request, 'todo/index.html', context)
変数contextに、辞書形式でテンプレート側で表示させたい内容を書きます。このケースでは、’Title’がhtmlページで先ほど埋め込めんだ{{Title}}にリンクしています。つまり、「ご挨拶」という言葉がhtml上で表示されるということですね。
最後にReturnで返す内容として、第一引数はRequest, 第二引数に「アプリ名フォルダ/今回のhtmlページ」、第三引数に先ほど書いたcontextをいれて完了です。
最後におなじみのpython manage.py runserverを実施し、urls.pyで設定した対象ページurlを打ち込んで以下が表示されれば無事うまくいっています。

11. Base templates作成・Bootstrapで装飾する方法
Baseテンプレートを作成する方法はこちらでBootstrapの装飾と合わせて紹介しています。

全体像の把握・おさらい
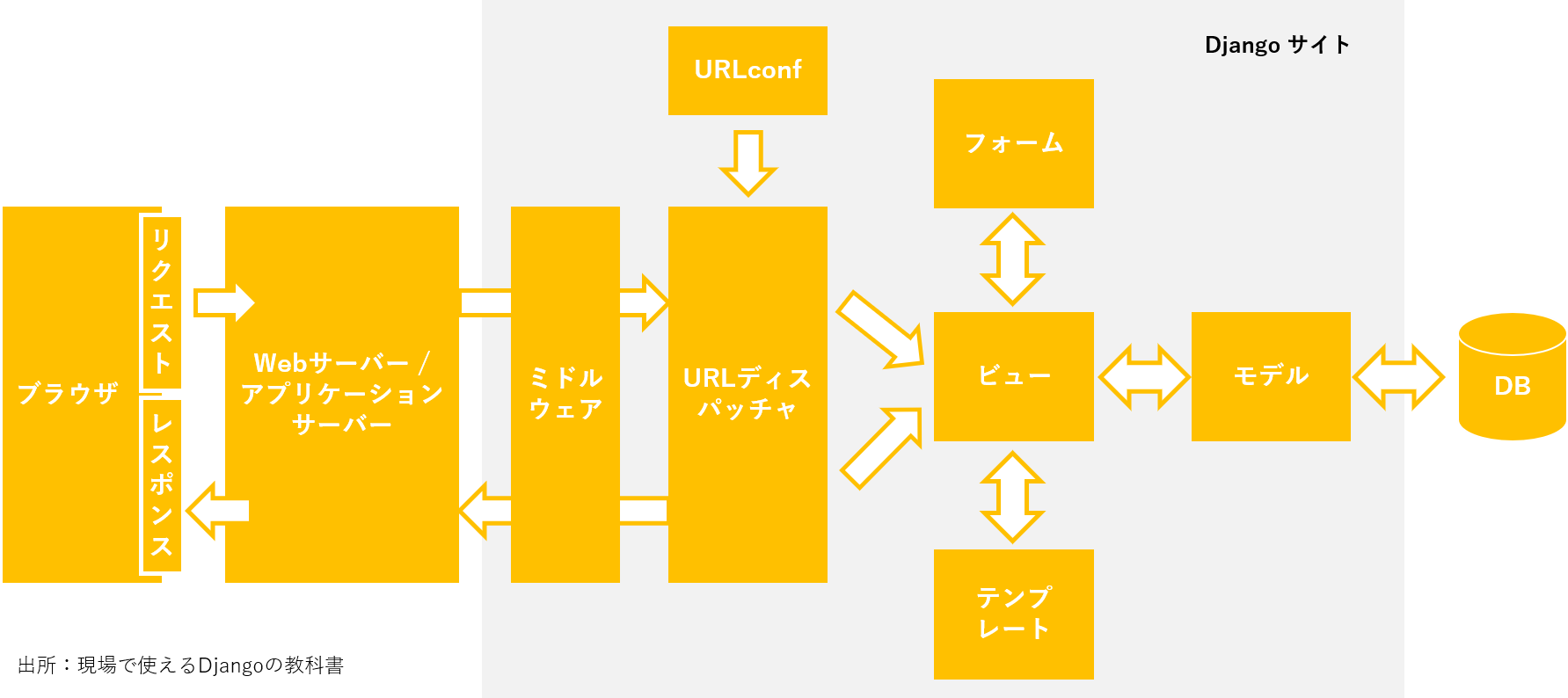
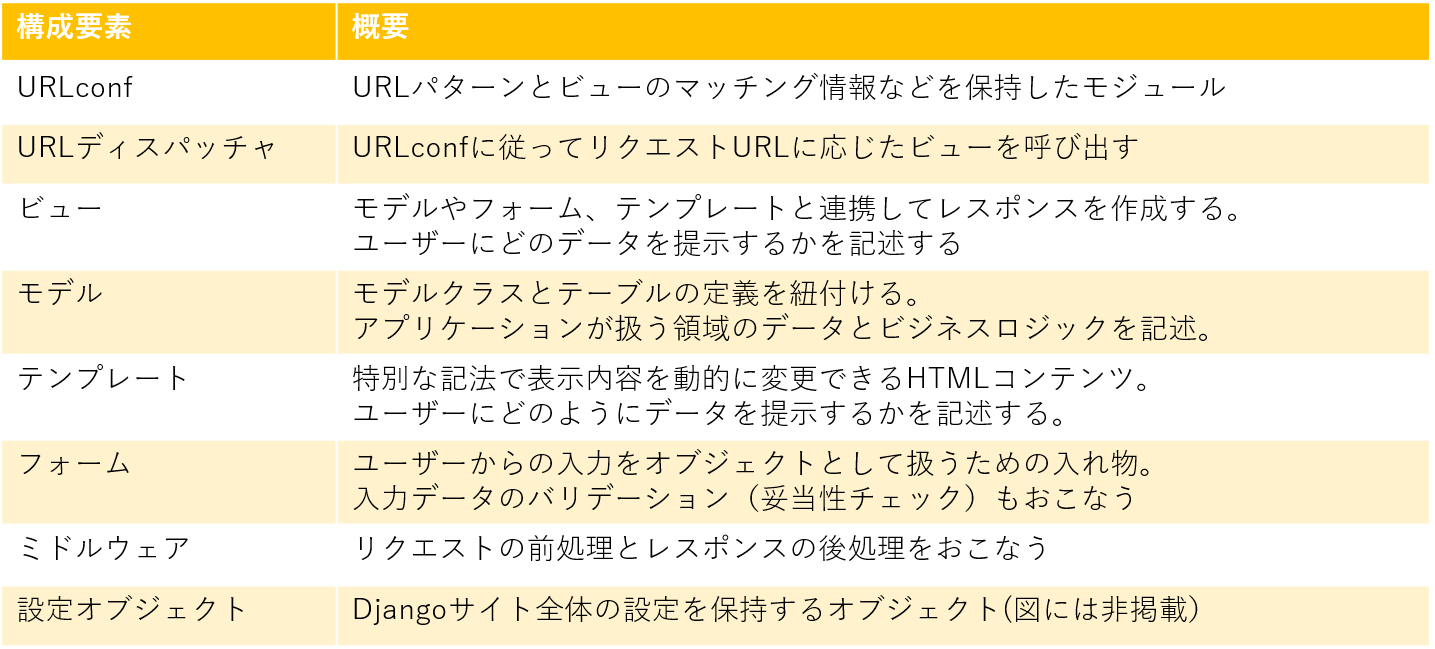
ここでDjangoのアーキテクチャの全体像を把握しておきましょう。下図の通り、まず③に出てきたviews.pyは「ビュー」にあたります。続いてプロジェクト生成時に作成されたurls.pyが下図のURLconfにあたります。尚、URLディスパッチャは、URLconfに登録した内容に基づき、リクエストされたURLに合致するビュー関数を特定し呼び出し機能を果たします。ちなみに、本事項も含めて基本的にDjangoの構成をしっかり学びたい人には「現場で使えるDjangoの教科書」がお勧めです。体系的に理解したい人にとっては必須の神のような本です。


出所: 現場で使えるDjangoの教科書
Djangoにおける主な開発パートはモデル、ビュー、テンプレートになります。いわゆるMVCモデルのMは同様にモデルを指し、VがDjangoではビューとテンプレートになります。ちなみにCはURLディスパッチャが該当します。






