1 プラグインを実装する
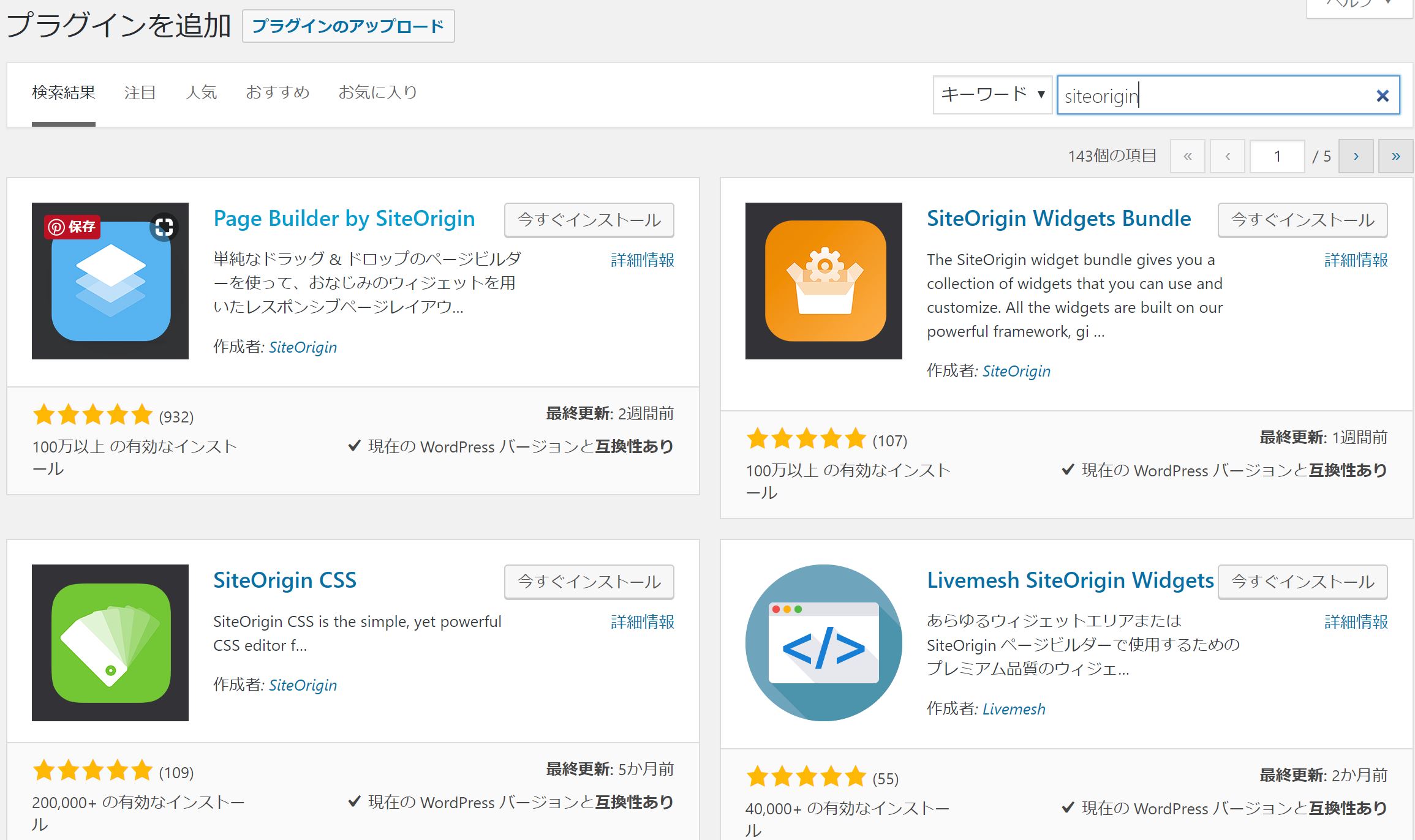
まずはプラグインの追加画面からPage Builder by SiteOriginをインストールします。
また併せてSiteOrigin Widgets Bundleもインストールしておきます。

2 ページビルダーをクリックする
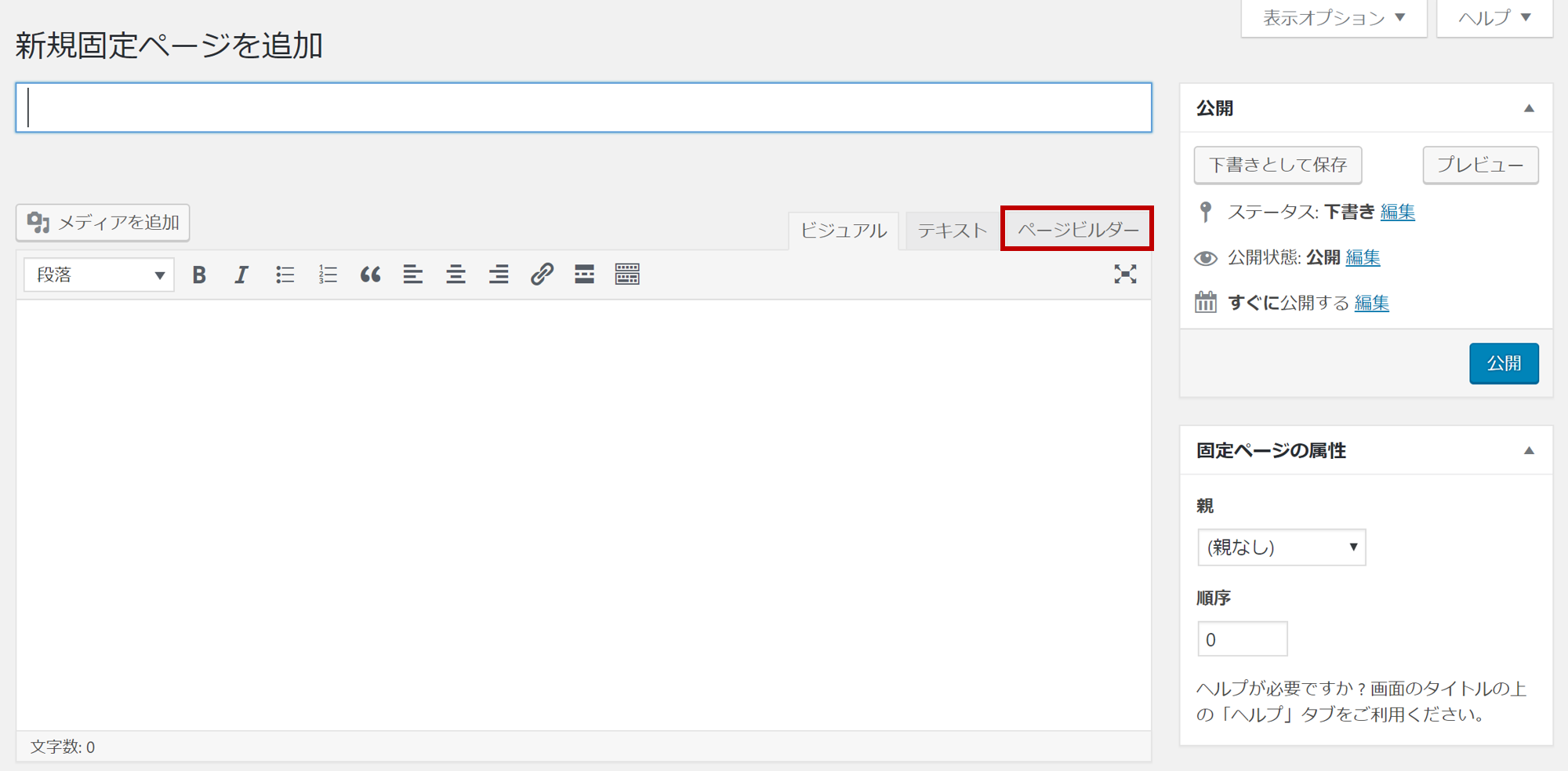
さて、それでは早速使ってみましょう。まず、投稿ページ、固定ページいずれのページ作成画面においても下図のように「ページビルダー」というタブがプラグイン実装により表示されますのでクリックします。

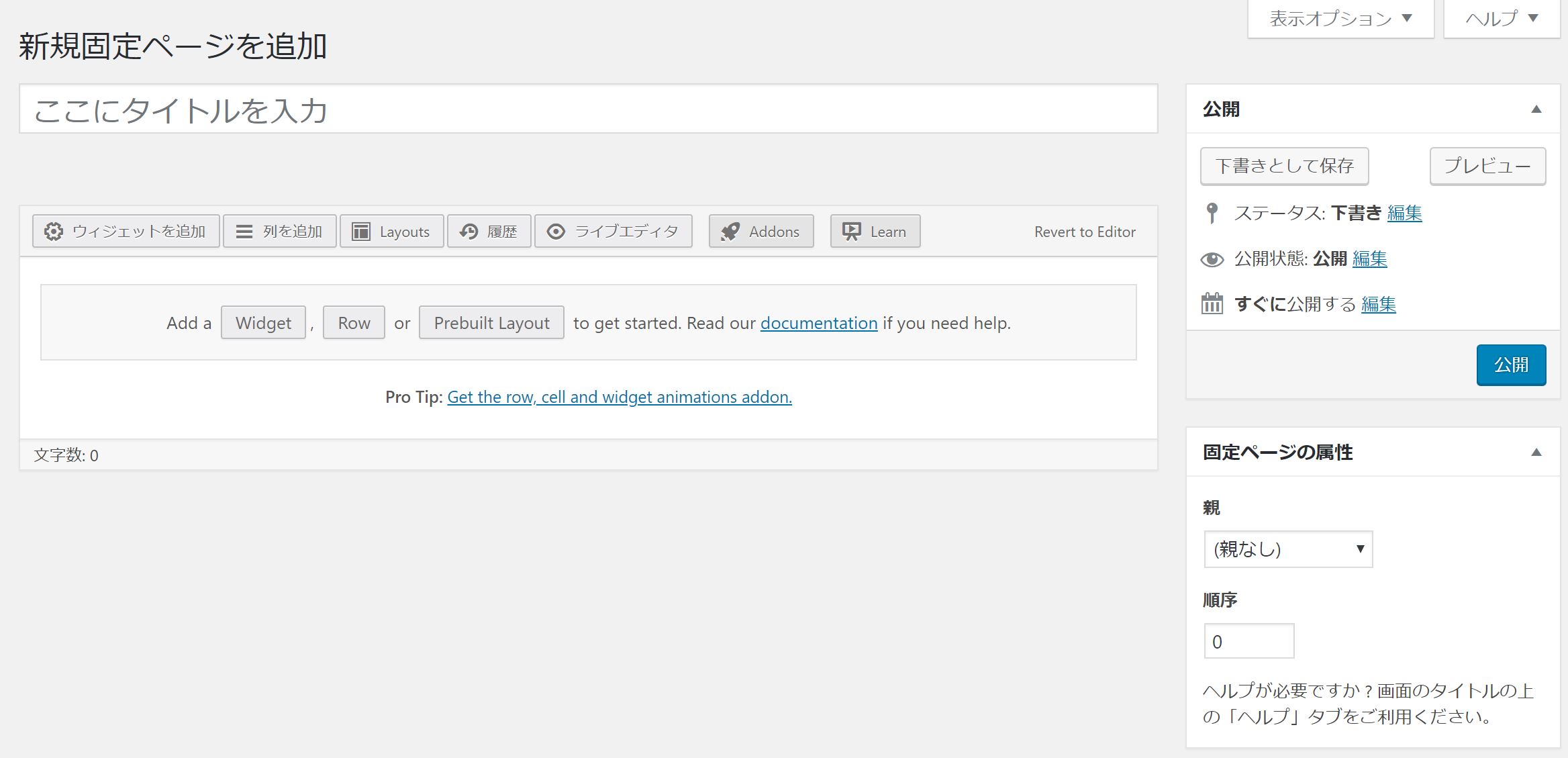
3 Page Builder by SiteOriginのデフォルト画面が表示されます
Page Builder by SiteOriginはここがすべての操作開始の画面になります。

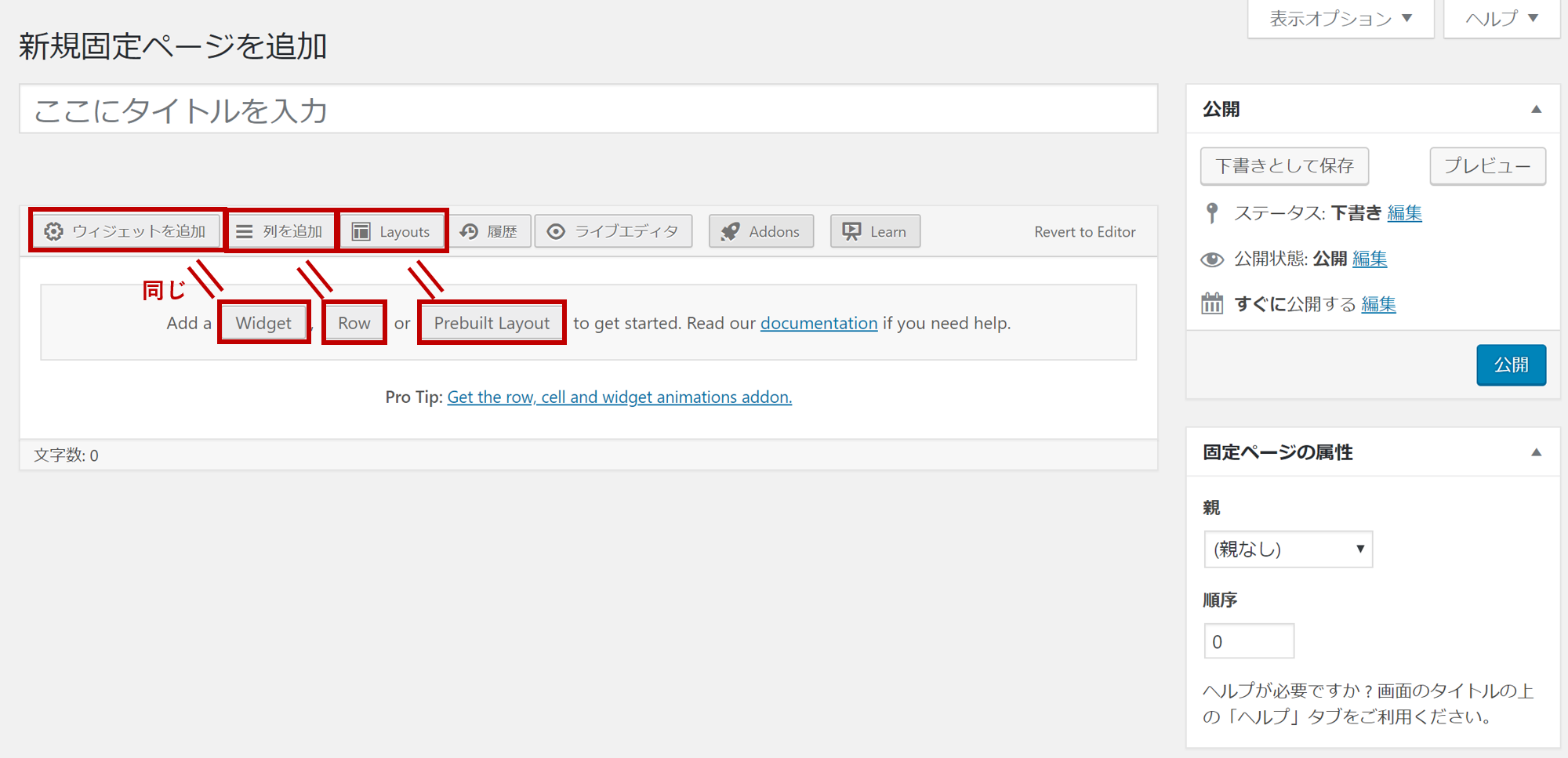
ここで日本語に加えて英語も日本語の下段に記載されていますが、下図の通り”Widget”ボタンと「ウィジェットを追加」ボタンは同じであり、”Row”と「列を追加」ボタンも同じ、”Prebuilt Layout”も”Layouts”と同じです。そのため、ここに英語表記があるからといって苦手意識を持たずにそのまま無視すればOKです。SiteOriginの説明を見たい場合はdocumentationをクリックすれば読むことができますが、英語サイトへのリンクになるため最後の砦として頭の片隅に入れておけばOKです。

4 Row(行)を理解する
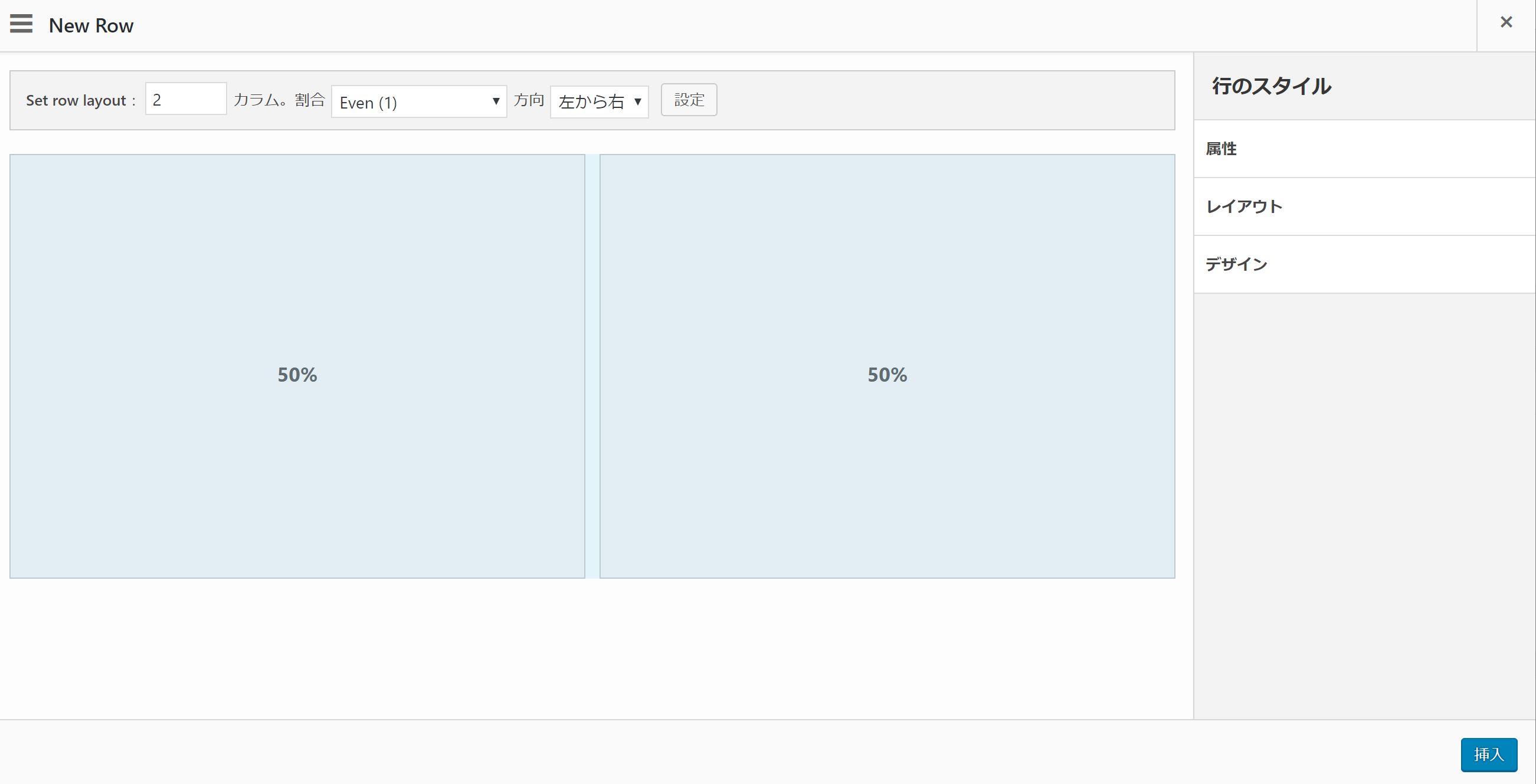
サイトを製作するにあたってRow(行)とColumn(列)の理解は重要です。SiteOriginでは、「ウィジェットを追加」と並んで「行を追加」があるため、早速こちらをクリックしてみましょう。下図の通り画面がポップアップされます。

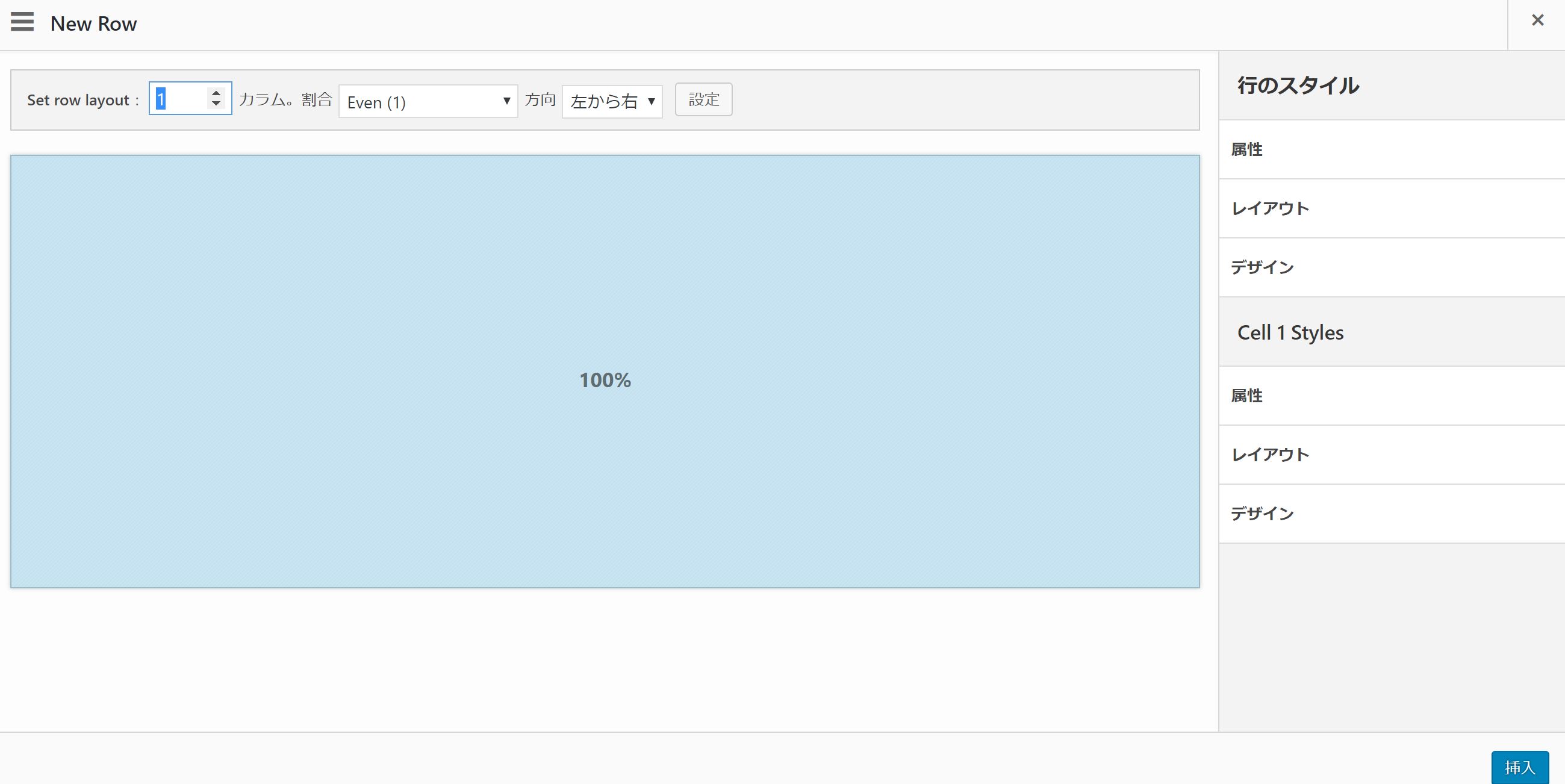
実務上は、行とは上図の通り、横に広がる大きなボックスだと考えればOKです。この横に広がる大きなボックスを縦に割った各々の小さなボックスが列(Column)だと考えればOKです。上図デフォルトのケースでは小さなボックスが50%/50%と2つに分かれています。見たままですが中心から左右とも均等な面積が与えられている状態です。ここに画像や文字が入ってサイトのページが出来上がっていきます。それでは下図の通り”Set row layout”を2から1にしてみましょう。行が50%:50%の2つのスモールボックスがひとつのボックスになりましたね。

それでは3にしてみるとどうなるでしょうか。小さなボックスが3つに均等に分かれましたね。Set row layoutは要は行をセットしましょうという意味なのでここの数字をいじることで1つのボックスから複数のボックスへと分かれていきます。そして先ほどからずっと均等に増える理由は「割合」にEven(英語では均一等の意味。そのままですね)にしているからです。割合を均等にするという設定だから均等になっているわけです。

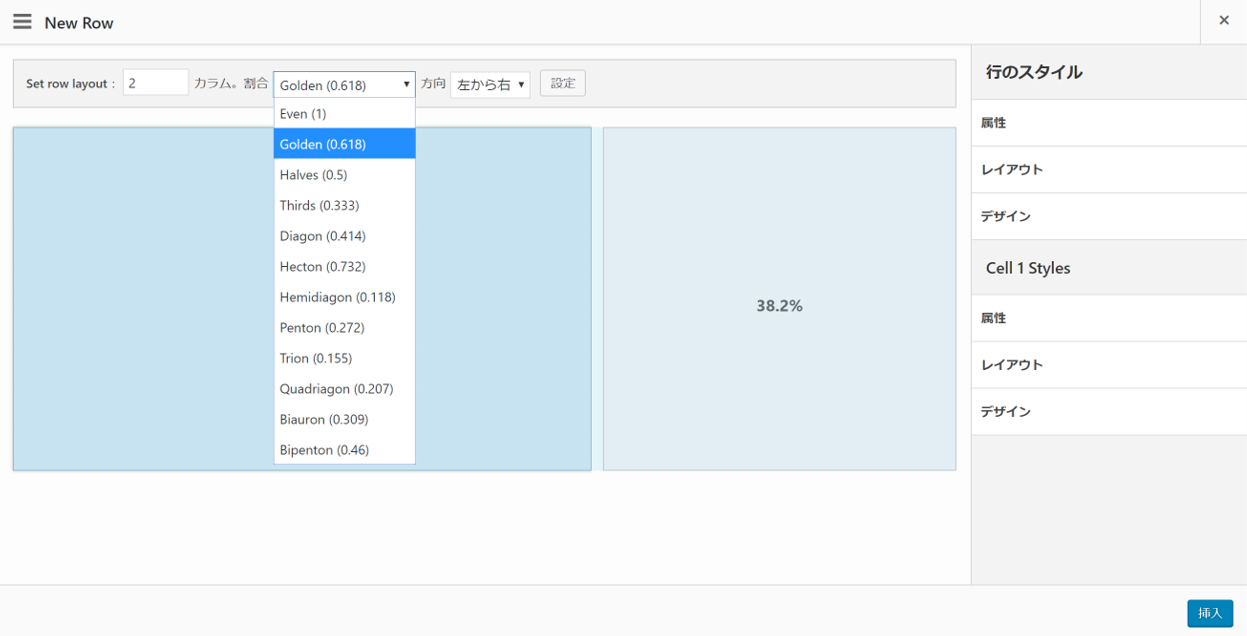
ちなみに、ここには下図の通り複数の割合のパターンが選べますので希望する割合に設定することができます。

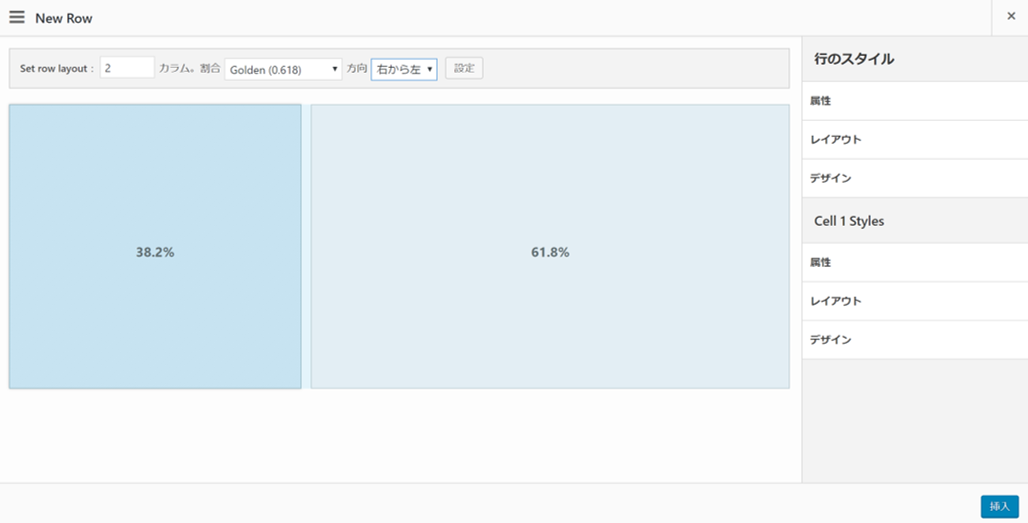
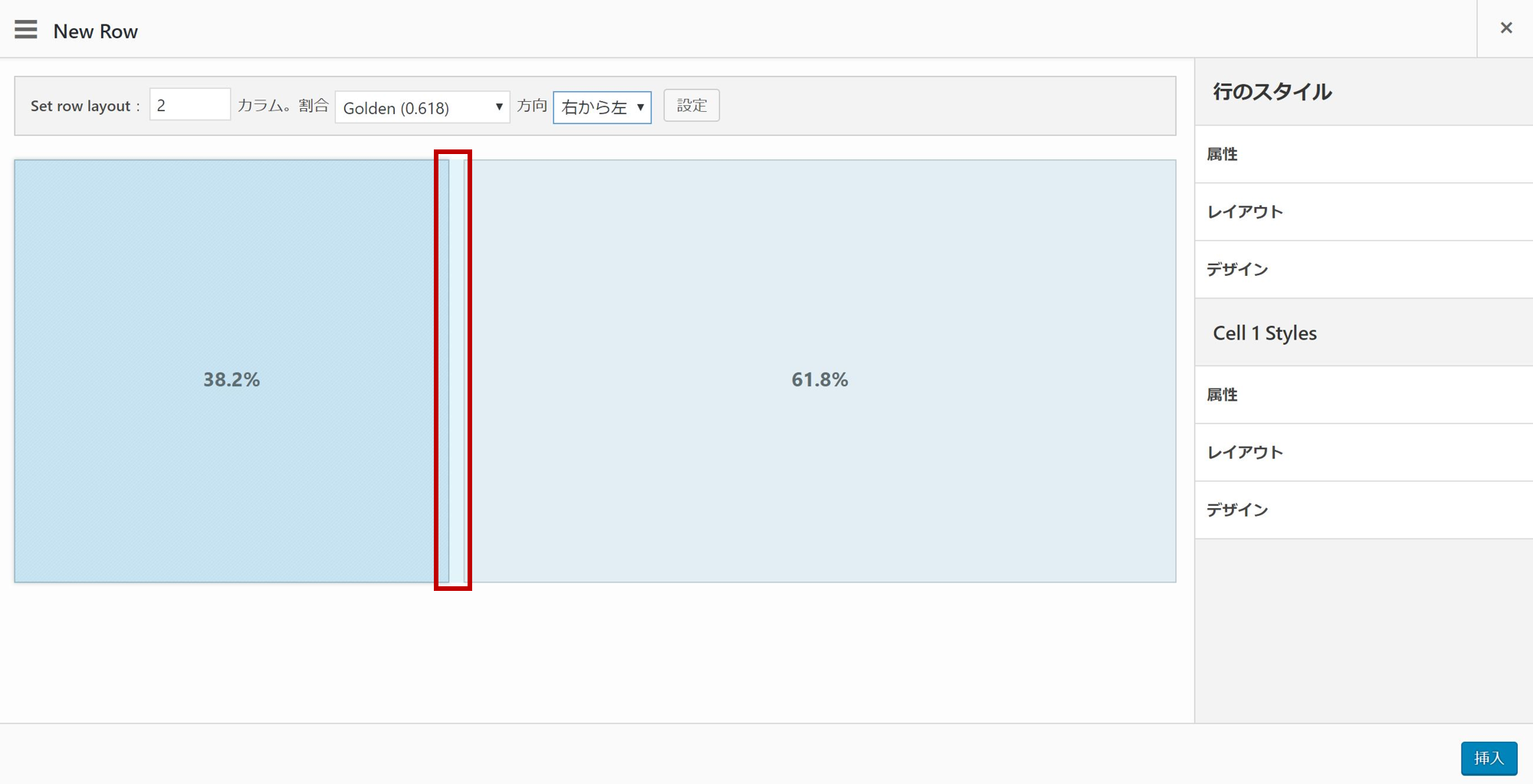
最後に「方向」が今は「左から右」となっていますが、こちらはカーソルを当てると「右から左」が選べます。「右から左」にした場合には下図の通り、さきほどの左右の割合が逆の右から始まります。

ここまで各ボタンの説明をしましたが、より直感的にできる簡単な方法があります。列(Column)の間にカーソルをあててクリックしながら左右にフレキシブルに好きなように設定できます。特にミリ単位までこだわる等がない場合はこのように直感的に行うと楽ですね。

 ティア グローバル人材向けマガジン
ティア グローバル人材向けマガジン




